שנה מראה והחל סגנונות על דף אינטרנט [סיומת Chrome]
Stylebot היא הרחבה מתקדמת של Google Chrome לפשט התאמה אישית של דפי אינטרנט על מנת להפוך אותם להתאמה יותר. זה די דומה ל- FireBug - הרחבת הבדיקה לדפי האינטרנט הפיירפוקס המועדפת ביותר בקרב מפתחי אתרים. המאפיין המיוחד הוא ש- Stylebot מאפשר למשתמש לשמור את ההתאמות האישיות שבוצעו במצגת ובמראה של דפי האינטרנט, ובכך לאפשר לכם לטעון אלמנטים של דפי אינטרנט בכל דרך אפשרית.
כדי לשים את זה על קצה המזלג, כל מה שנדרש הוא להפעיל אותו בדף אינטרנט, לבחור אלמנט, להתאים אישית בדרך שלך על ידי שינוי רכיבי CSS. בפעם הבאה הוא יטען את הדף עם כל הסגנונות המותאמים אישית.
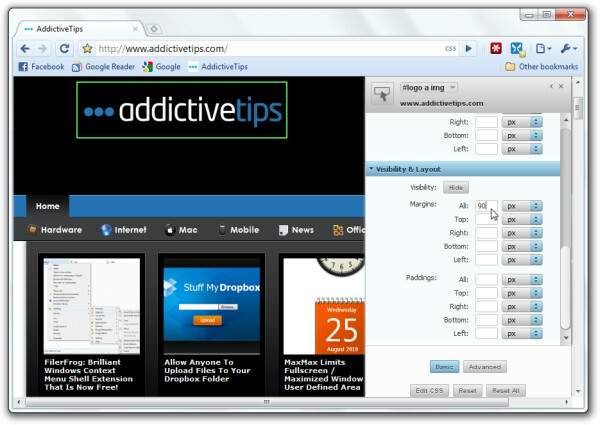
התוסף אינו תומך בכל דפי האינטרנט, בדפי אינטרנט נתמכים תראה כפתור הדמיית CSS בשורת הכתובת. לחיצה על כפתור זה תעלה את החלונית בסרגל הצד הימני המכילה את כל האלמנטים בסגנון CSS. מראש החלונית, אתה יכול לבחור אלמנט לפי שם או להשתמש במצביע לבדוק את העכבר כדי לבחור אלמנט. לאחר שנבחר, הוא יפרט את כל הסגנונות המיושמים בקטגוריות המתאימות. עכשיו אתה מוכן ללכת, אתה יכול לשנות את ערכי רכיב ה- CSS, להחיל סגנונות חדשים ולהתאים אישית את אלה הקיימים.

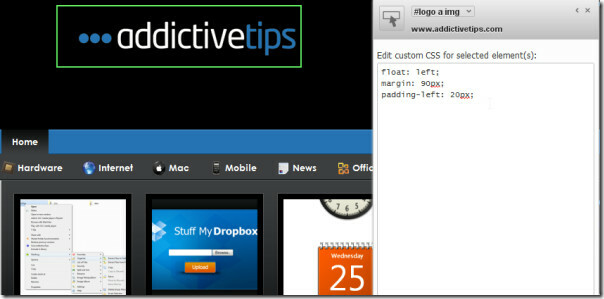
מ מתקדם במצב ניתן להגדיר מחלקת CSS או לשנות סגנונות קיימים על ידי הגדרת כל פרמטר באופן ידני. כל סגנונות האלמנטים מיושמים בזמן אמת.

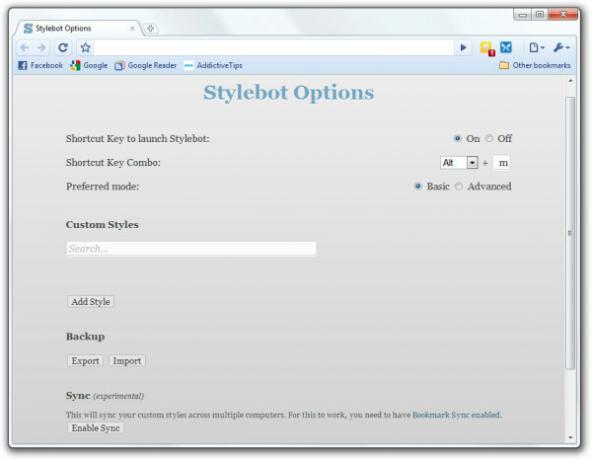
מדף האפשרויות של התוסף, תוכל לרשום מקש חם, להגדיר מצב מועדף (בסיסי או מתקדם), להוסיף סגנונות והתאמות אישיות לגיבוי על ידי ייצוא הסגנונות. ניתן גם לייבא את הסגנונות כדי ליישם אותם במהירות. אחרון חביב, זה גם מאפשר לך לסנכרן את ההתאמות האישיות והסגנונות על פני מספר מחשבים אישיים, פשוט אפשר סנכרון סימניות (מהגדרות הדפדפן) ולחץ אפשר סנכרון כפתור.

להלן הסרטון הרשמי שלהלן המדגים כיצד הוא עובד.
ניתן לראות את השימוש האמיתי כאשר אתה תמיד רוצה לטעון אלמנטים ספציפיים של דף אינטרנט שאינו מעוצב בצורה מושלמת וחסר מאוד תאימות בין דפדפנים.
הורד את Stylebot
לְחַפֵּשׂ
הודעות האחרונות
כיצד להציג תמונות של פליקר כשומר מסך ב - Windows
שומר מסך של Flickr הוא כלי פתיחת מקור בחינם לחלונות המאפשר לך להציג...
GNews: קבל חדשות Google ב- Chrome וקבל התראות על שולחן העבודה
רוצה לשמור על קשר עם הסיפורים המובילים האחרונים ברחבי העולם בזמן שא...
גש אל ההיסטוריה האחרונה של Chrome, כרטיסיות וסימניות סגורות מה- Omnibar
היסטוריה אחרונה, סיומת של Chrome, מציגה את ההיסטוריה האחרונה שלך, ה...



