התאם אישית את סרגל הגלילה עבור כל אתר ב- Chrome באמצעות מגזין רישום
במהלך השנים האחרונות, Google Chrome הפך לדפדפן ברירת המחדל עבור רוב משתמשי האינטרנט, והתאמה הסטנדרטית שלו פירושה שאתרים מפיקים עליו בדיוק כמו שהם מקודדים על ידי שלהם מפתחים. אך לעיתים, מפתח עשוי לבוא בעיצוב מעט מוזר שלמעשה משאיר את חוויית המשנה עבור חלק משתמשי הקצה. למשל, לפני מספר ימים ביקרתי באתר אינטרנט בו היה סרגל הגלילה הכי פחות ידידותי למשתמש שאי פעם נתקלתי בו, מה שהופך את גלילת העמודים לכאב. למרות שזה לא אומר שכל האתר היה צריך מהפך שלם, שכן שאר ממשק המשתמש פשוט נראה בסדר. בחיפוש אחר פיתרון, נתקלתי גלגל הצלה - תוסף שימושי של Google Chrome המאפשר למשתמשים להתאים אישית במהירות את סרגל הגלילה באתרים כפי שהם רוצים.
גלילה מחדש מאפשרת לך לצבוט ולהתאים אישית את מראה סרגל הגלילה בכל אתרי האינטרנט. הפרמטרים שאתה יכול לשנות כוללים צבע, צל, גבול, אפקט רחף וכו '. באמצעות פקדי GUI. אם זה לא מספיק, התוסף מאפשר גם לך שליטה מלאה עליו על ידי לצבוט ידנית של ה- CSS. זה הופך את הסיומת למתאימה למשתמשים מזדמנים ולחשמליים כאחד. מאפשר לגלות איך זה עובד.

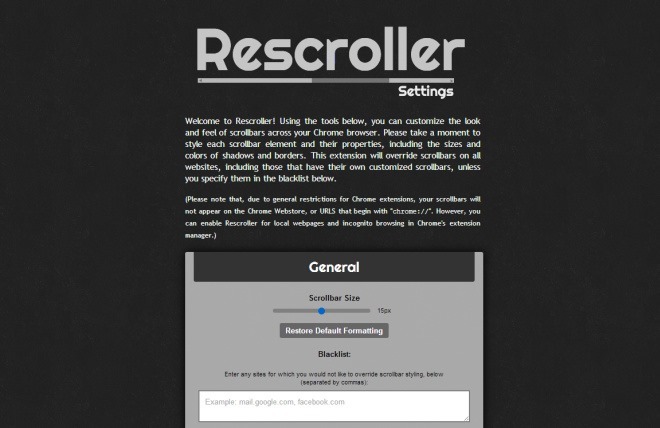
כאשר הושק, Rescroller מציג בפניכם את לוח המחוונים הפשוט שלה ששומר על כל ההגדרות תחת חלקים שונים. הראשון בשורה הוא החלק הכללי בו תוכלו לשלוט ברוחב סרגל הגלילה באמצעות סליידר. אתה יכול גם לרשום שחור אתרים מסוימים שעבורם ברצונך לשמור את סרגל הגלילה שלהם כברירת מחדל, וכל שינוי שתבצע כאן לא יחול עליהם.

'מחוון' מאפשר לך לציין את הצבע של אלמנט סרגל הגלילה; כל שעליך לעשות הוא ללחוץ על לוח הצבעים, ואחריו לבחור צבע. גלגל הצלה אפילו מראה לך את קוד ה- HEX של הצבע שבחרת, ומציע אפשרות להגדיר תמונות אנכיות או אופקיות בהתאמה אישית לסרגל הגלילה. יתר על כן, אתה יכול לשלוט גם על גודל הצל וגם על רוחב הגבול, ולשנות גם את הגדרות הצבע בהתאמה. יש גם מחוון פינות מעוגלות, שאמור להסביר את עצמו. אתה יכול גם להתאים את סגנון סרגל הגלילה עבור מתי שאתה מרחף את העכבר עליו, או כאשר אתה לוחץ עליו.

ניתן להתאים אישית את צבע הרקע והתמונה של סרגל הגלילה באופן דומה. לדוגמה, באפשרותך להגדיר רוחב וגודל של פנסיון וצל, להחליף לחצני חצים. לבסוף, אם אתה יודע קצת על CSS ורוצה לעשות דברים באופן ידני, אתה יכול להשתמש באפשרות 'השתמש במותאם אישית CSS (משתמשים מתקדמים בלבד) תחת הקטע' שונות '.

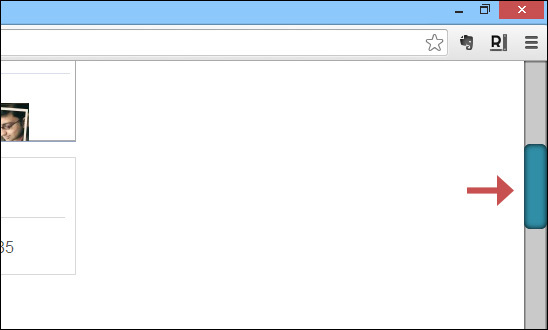
גלילת הצלה מחילה את כל השינויים הללו על רכיב סרגל הגלילה מבלי לדרוש מכם לערוך ידנית קבצי CSS, או להפעיל מחדש את הדפדפן. התוצאות הן סרגל גלילה מעוצב בדיוק כמו שאתה אוהב (או סתם כמו שאתה מציץ אותו), כפי שאתה יכול לראות בתמונת המסך שלהלן.

התוסף זמין כרגע רק לגוגל כרום, ותוכלו לתפוס אותו בחינם דרך הקישור הבא.
התקן את מגזין המשנה מחנות האינטרנט של Chrome
לְחַפֵּשׂ
הודעות האחרונות
כרטיסיות קטגוריות ל- Google Keep מאפשרות לך לסנן הערות לפי צבע [Chrome]
אם אתה משתמש בגרסת האינטרנט של Google Keep דרך אפליקציית Chrome ומג...
סדרן סימניות הוא כלי אוטומציה למיון סימניות [Firefox]
סקרנו הרבה כלים לסימניות עבור Chrome ובהשוואה מצאנו מעטים עבור פייר...
Lala Gif: הוסף שמע ל GIF שלך
GIFs הם הדרך הטובה ביותר לבטא את עצמך באינטרנט; GIF זה כדי להגיב מה...

![כרטיסיות קטגוריות ל- Google Keep מאפשרות לך לסנן הערות לפי צבע [Chrome]](/f/f7f9d2c846e0af3f2aba81559ec36b7d.png?width=680&height=100)
![סדרן סימניות הוא כלי אוטומציה למיון סימניות [Firefox]](/f/3dd5b2ba545feefc91e858b1fb29a6a7.png?width=680&height=100)
