Pagrindinis mygtukų kūrimo „Photoshop“ vadovas [Tutorial]
Šiame pradedančiųjų vadove apžvelgsime švaraus ir stilingo mygtuko kūrimo būdą jūsų svetainėje naudojant „Photoshop“. Tai labai paprasta ir, susipažinus su technika, galite sukurti skirtingus dizainus su begaliniais patobulinimais. Be visų, mygtukus galima naudoti daugybei užduočių, pavyzdžiui, svetainėms, reklamjuostėms ir skrajutėms.
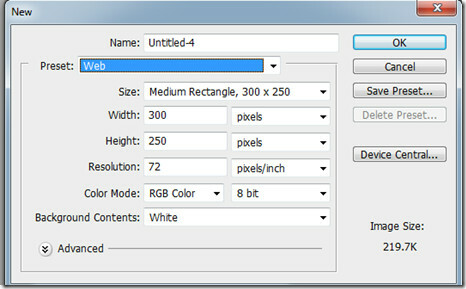
Pirmiausia sukurkite naują dokumentą ir padėkite dydį 300 X 250.

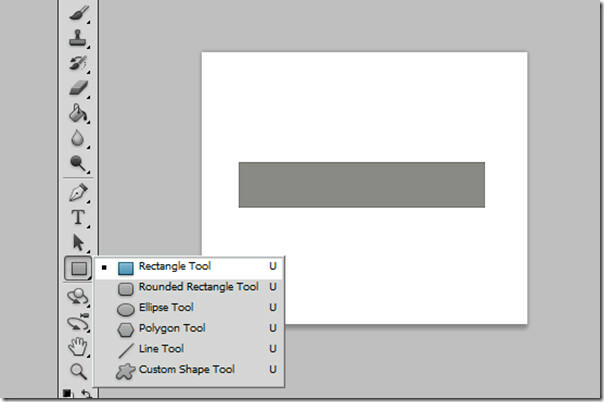
Dabar sukurkite stačiakampį naudodami stačiakampio įrankį ir įdėkite spalvą kaip pilką. Šiuo metu spalvų pasirinkimas neturi jokios reikšmės. Vėliau visada galite tai pakeisti.

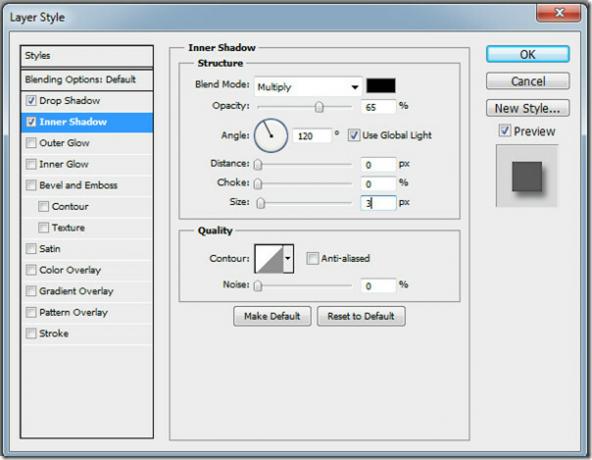
Antra, atidarykite maišymo parinktis ir pridėkite 50% nepermatomumo šešėlį. palikite poilsį tokį, koks yra.

Vidinio šešėlio nepermatomumas turėtų būti 65%, atstumas ir droselis būtų 0, o dydis turėtų būti 0.

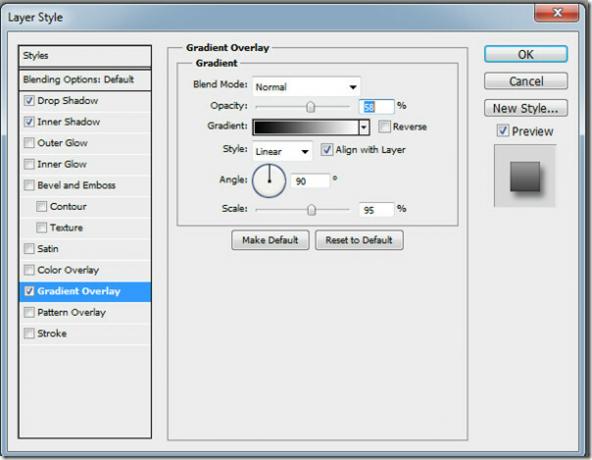
Pridėkite gradiento perdengimą, kurio nepermatomumas yra 58%, o skalę padidinkite iki 95%.

Pritaikius visus nustatymus, stačiakampis sluoksnis arba mygtukas turėtų atrodyti taip.

Dabar įdėkite teksto sluoksnį naudodamiesi horizontalia teksto priemone, įveskite tekstą ir įdėkite jį į mygtuko vidurį. Teksto spalva nustatyta kaip juoda. Sukurtas tvarkingas mygtukas. Tekstas gali būti pakeistas mygtuko viršuje, kad būtų sukurta daugybė skirtingų mygtukų.

Galiausiai galite bet kada pakeisti mygtukų spalvą, kad gautumėte reikiamą pojūtį.

Ar nebuvo taip paprasta?
Paieška
Naujausios žinutės
Kaip išsaugoti paiešką „File Explorer“ sistemoje „Windows 10“
„File Explorer“ turi gana padorią paieškos funkciją. Galite naudoti...
Kurkite, derinkite ir paleiskite C # scenarijus naudodami CSDirect
Testuoti, derinti ir paleisti C # scenarijus „Visual Studio“ gali b...
„NetRoute“, tinklo kompiuteris kaip TCP / IP maršrutizatorius serverio apkrovos balansavimui pasiekti
Žinoma, yra begalė būdų, kaip serverio apkrovos valdymo būdai gali ...



