Izveidojiet tīmekļa animācijas un mijiedarbības modeļus HTML 5, izmantojot Adobe Edge
Jaunākie tīmekļa standarti, HTML5 un CSS3 kopā ar JavaScript, ir patiesi samazinājuši laiku un pūles, kas saistītas ar grafiku, tekstu un animācijām bagātu tīmekļa vietņu izveidi. Izmantojot HTML5 pilnvaras, jums vairs nav manuāli jāraksta kods multivides satura iegulšanai, kamēr CSS3 padara jūsu tīmekļa lietotāja interfeisa elementus elastīgākus, robustākus un, kas ir vēl svarīgāk, vieglāk lietojamus. Ja esat meklējis tīmekļa izstrādes rīku, kas ļauj maksimāli izmantot jaunākās iespējas tīmekļa standarti, nepiespiežot jūs manuāli ievadīt katra tikko palaista lietotāja interfeisa elementa kodu Adobe Edge iespējams, ir tikai tas, kas jums nepieciešams.
Adobe Edge ir īpaši izveidots vizuālo, tīmekļa un mijiedarbības dizaineriem, kuri bieži cīnās ar tīmekļa kustības un animēta satura izveidi, izmantojot HTML5, CSS3 un JavaScript tīmekļa standartus. Tas būtībā ir tīmekļa kustības un mijiedarbības dizaina rīks animēta satura izveidošanai, izmantojot HTML5, CSS3 un JavaScript. Lai gan tajā ir iekļauti visi pamata rīki, lai izveidotu, rediģētu, pārveidotu un noformētu tīmekļa lietotāja saskarnes elementus, tas ir tas piedāvā intuitīvu animācijas horeogrāfu, lai ērti izveidotu un pielāgotu animētu saturu jūsu tīmeklī lappuse. Turklāt tas neliek jums sākt jaunu projektu no jauna, varat tajā importēt HTML failu, lai iekļautu jaunu lietotāja saskarni. kompozīcijas un apdomā esošos UI elementus, piemēram, tabulu, teksta stilus, attēla nokrāsas, pozīciju, fontu, konteineru izlīdzināšana un vairāk.
Galvenā saskarne ir sadalīta 3 daļās. Kreisajā sānjoslā ir atlasīti lietotāja saskarnes elementu kompozīcijas rīki, labās puses joslā ir visi galvenie tīmekļa lietotāja saskarnes elementu saraksti, tostarp ēnu efektus, attēlus, tekstu, turpretim apakšējā sadaļā ir laika grafika redaktors horeogrāfam animācijas.

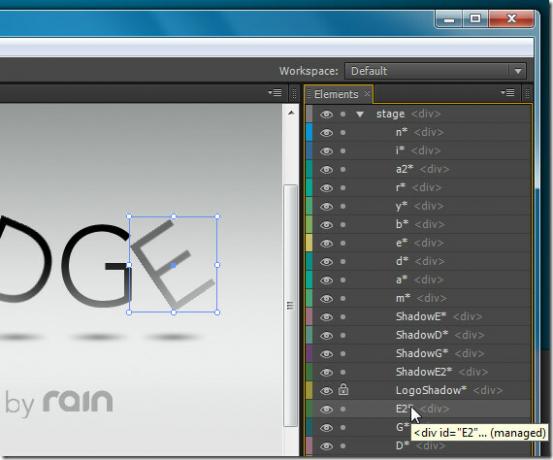
Elementu rūts ļauj parādīt / paslēpt atlasīto elementu un bloķēt to, lai novērstu turpmāku rediģēšanu. Izvēloties elementu no galvenā ekrāna, tas uzreiz tiek izcelts elementu rūtī, padarot to vieglāku paslēpšanu vai bloķēšanu. Novietojot peles rādītāju virs elementā, kas uzskaitīts elementos, tas norāda klases iniciāļus ar vārdu, lai jūs varētu viegli to identificēt CSS failā.

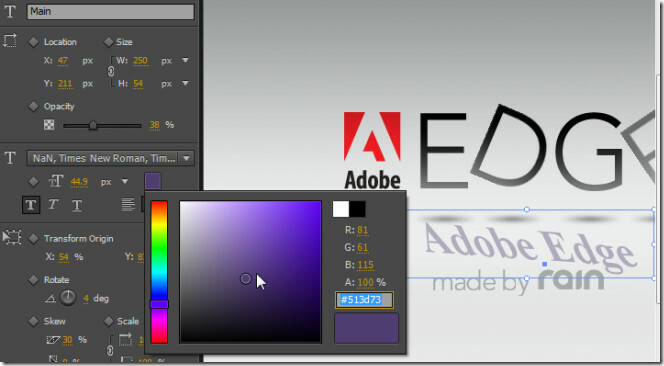
Rekvizītu rūtī kreisajā pusē ir parādīti jūsu tīmekļa lapas atlasītā lietotāja interfeisa elementa kompozīcijas rīki. Kad tas ir atlasīts, jūs varat mainīt tā atrašanās vietas lielumu, necaurspīdīgumu, teksta fontu saimi, lielumu un teksta stilus, iestatīt pārveidošanas sākumu, attēla pagriešanu un tā tālāk.

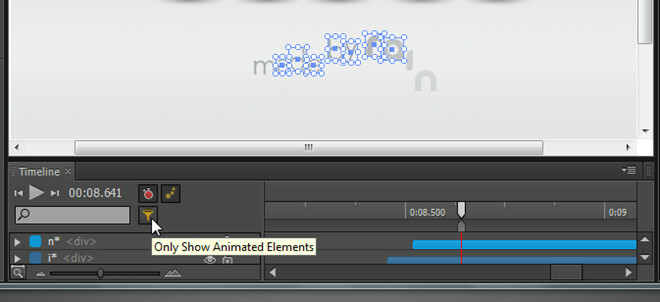
Laika skalas redaktors ļauj apskatīt katra animētā elementa laika skalu. Ja jums ir darīšana ar vienu milzīgu CSS failu, noklikšķiniet uz filtrēšanas pogas, lai elementu rūtī parādītu tikai animētus elementus, lai ātri rediģētu to atrašanās vietas, krāsas, izmēru utt. Rūtis apakšējā kreisajā stūrī ir palielināšanas poga, lai palielinātu laika zīmi, lai pārbaudītu piešķirto laiku un visu animēto elementu pārejas efektu.

Neatkarīgi no tā, lai izveidotu pārlūku starpā saderīgu animētu saturu visiem plaši populārajiem tīmekļa pārlūkiem, tostarp Firefox, Chrome, Internet Explorer 9, tīmekļa saturs, kas izveidots, izmantojot šo rīku, nemanāmi darbosies iOS un Android platformās arī. Saskaņā ar oficiālo sabiedrības teikto, Edge Preview tiek aktīvi attīstīts un drīz tiks atjaunināts ar daudzām funkcijām. Adobe Edge darbojas operētājsistēmās Windows Vista un Windows 7.
Lejupielādējiet Adobe Edge
Meklēt
Jaunākās Publikācijas
Meklējiet, izveidojiet makro un automatizējiet darbības ar KeyBreeze lietotņu palaidēju
Lietojumprogrammu palaišanas ierīces tiek izmantotas, lai ātri veik...
Kā atinstalēt Skype for Business operētājsistēmā Windows 10
Mēs apskatījām, kā jūs varat atinstalējiet Skype UWP lietotni operē...
Kā konfigurēt Mozilla Thunderbird operētājsistēmā Windows 7
Mozilla Thunderbird ir viena no visstraujāk augošajām darbvirsmas e...



