CSS-belasting: maak en automatisch CSS-code genereren voor animaties voor het laden van de site
We hebben veel CSS-codegeneratoren beoordeeld; sommige die effecten toepassen op verschillende elementen zoals kaders en lagen of de meest recente, XEO CSS, waarmee u de CSS kunt bewerken met behulp van een visuele editor en de codering helemaal doorgeeft. CSS laden is weer een andere webapplicatie die automatisch CSS-code genereert. De gegenereerde code is bedoeld voor het laden van uw site. Hiermee kunt u animaties voor het laden van sites kiezen uit acht sjablonen en de kleur en snelheid aanpassen.
Een animatie voor het laden van een site is als een voortgangsbalk die door een website wordt geprojecteerd voor gebruikers, zodat ze weten dat de site wordt geladen. Hoewel browsers ook gebruikers een idee geven of de site al dan niet wordt geladen, als je een site ontwerpt dat kan wat langer duren om te laden, waardoor de gebruiker enige zekerheid van uw kant kan hebben idee. Met de app kun je kiezen uit acht verschillende animaties voor het laden van de site en deze aanpassen.
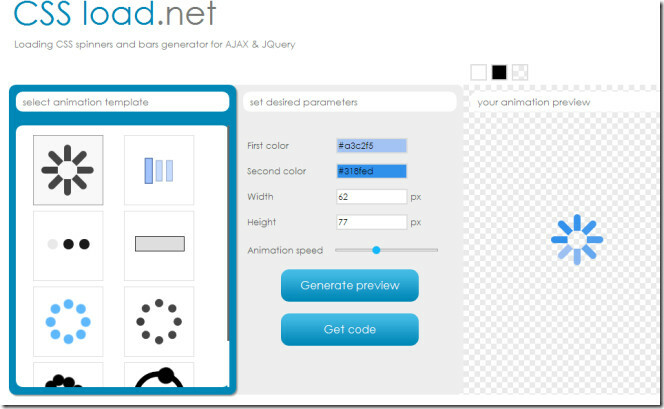
Kies om te beginnen een animatiestijl in het kleine schuifbare paneel aan de rechterkant. De animatiesjabloon bestaat uit staaf- en schijfontwerpen. Sommige sjablonen ondersteunen er twee, terwijl andere enkele kleuren ondersteunen. De sjabloon die u kiest, wordt rechtsonder geladen
Uw animatievoorbeeld.
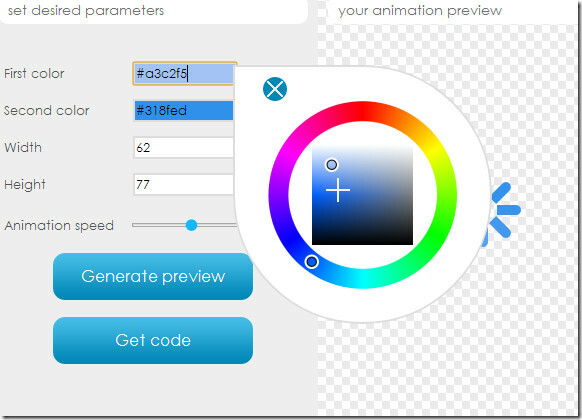
Klik op het kleurcodeveld naast om de aanpassing te starten Eerste kleur en een kleurenkiezer wordt geopend. Selecteer de kleur van de ronde schijf en stel de helderheidsniveaus in vanaf het vierkant in het midden. Selecteer een Tweede kleur als de door u gekozen laadanimatie er twee ondersteunt. De optie om een tweede kleur te selecteren wordt weergegeven, ongeacht of de animatie die je hebt geselecteerd al dan niet twee kleuren ondersteunt. Nadat je de kleuren hebt geselecteerd, selecteer je de snelheid van de animatie door de knop op de horizontaal te verplaatsen Animatie snelheid bar.

Wijzigingen worden weergegeven terwijl u ze aanbrengt, maar als dat niet het geval is, klikt u op Genereer Preview en de wijzigingen zullen verschijnen aan de rechterkant waar de animatie voor het eerst is geladen. Klik op om de code voor de animatie op te halen Code ophalen. Kopieer de code naar uw HTML- of CSS-bestand en uw Site wordt geladen animatie is klaar om te laden.
Bezoek CSS Load
Zoeken
Recente Berichten
Visueel code en tekst vergelijken met de online app voor bestandsvergelijking ‘DiffNow’
Het vergelijken van tekst of code is niet iets dat de gemiddelde pe...
Scan e-mails, verdachte websites en bestandsdownloads in Firefox
VTzilla is een add-on voor Firefox die het supereenvoudig maakt om ...
Navigeren door afbeeldingen op basis van URL-volgorde in Firefox
Het gemakkelijker maken om door afbeeldingen te navigeren is één di...



