Pas de schuifbalk aan voor elke website in Chrome met Rescroller
In de afgelopen jaren is Google Chrome de standaardbrowser geworden voor de meeste internetgebruikers, en de standaardconformiteit betekent dat websites er precies zo uitzien als ze door hun zijn gecodeerd ontwikkelaars. Maar soms komt een ontwikkelaar met een ietwat eigenzinnig ontwerp dat de ervaring ondermaats laat voor eindgebruikers. Een paar dagen geleden bezocht ik bijvoorbeeld een website met de minst gebruiksvriendelijke schuifbalk die ik ooit was tegengekomen, waardoor het scrollen van pagina's lastig werd. Hoewel dat niet betekent dat de hele website een complete make-over nodig had, omdat de rest van de gebruikersinterface er gewoon goed uitzag. Op zoek naar een oplossing kwam ik tegen Rescroller - een handige Google Chrome-extensie waarmee gebruikers de schuifbalk op websites snel kunnen aanpassen zoals zij dat willen.
Met Rescroller kunt u het uiterlijk van de schuifbalk op alle websites aanpassen en personaliseren. De parameters die u kunt wijzigen, zijn kleur, schaduw, rand, zweefeffect enz. met behulp van GUI-besturingselementen. Als dat niet genoeg is, kunt u met de extensie ook volledige controle hebben door de CSS handmatig aan te passen. Dit maakt de extensie geschikt voor zowel gewone als ervaren gebruikers. Laten we kijken hoe het werkt.

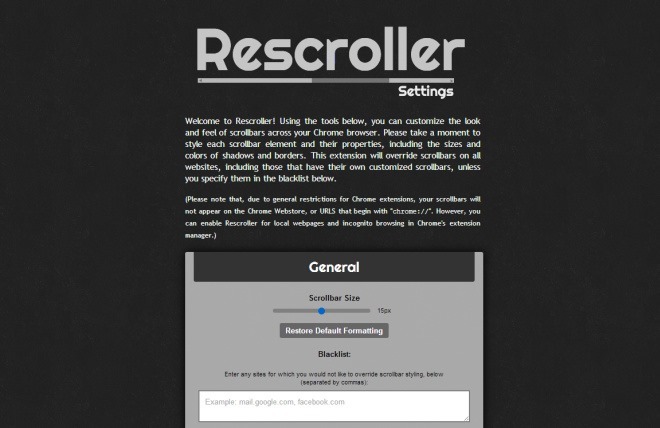
Bij het opstarten presenteert Rescroller u een eenvoudig dashboard dat alle instellingen onder verschillende secties houdt. De eerste in de rij is de sectie Algemeen waar u de breedte van de schuifbalk kunt regelen met een schuifregelaar. U kunt ook bepaalde websites op de zwarte lijst zetten waarvoor u hun eigen standaard schuifbalken wilt behouden, en eventuele wijzigingen die u hier aanbrengt, worden niet op hen toegepast.

Met ‘Schuif’ kunt u de kleur van het schuifbalkelement specificeren; het enige wat u hoeft te doen is op het kleurenpalet te klikken, gevolgd door een kleur te selecteren. Rescroller toont u zelfs de HEX-code van de kleur die u hebt geselecteerd en biedt de mogelijkheid om aangepaste verticale of horizontale afbeeldingen in te stellen voor de schuifbalk. Bovendien kunt u zowel de schaduwgrootte als de randbreedte regelen en ook hun respectieve kleurinstellingen wijzigen. Er is ook een schuifregelaar voor afgeronde hoeken, die voor zichzelf spreekt. U kunt de stijl van de schuifbalk ook aanpassen voor wanneer u uw muis erover beweegt of wanneer u erop klikt.

De achtergrondkleur en afbeelding van de schuifbalk kunnen op dezelfde manier worden aangepast. U kunt bijvoorbeeld de breedte en grootte van boarders en schaduw instellen, de pijlknoppen wisselen. Als u ten slotte een beetje CSS kent en dingen handmatig wilt doen, kunt u de optie ‘Gebruik aangepaste CSS (alleen geavanceerde gebruikers) gebruiken onder de sectie Diversen gebruiken.

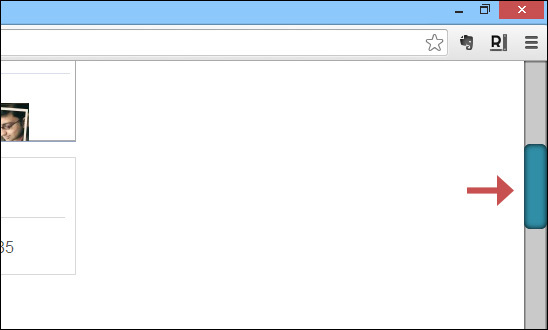
Rescroller past al deze wijzigingen toe op het schuifbalkelement zonder dat u handmatig CSS-bestanden hoeft te bewerken of uw browser opnieuw moet opstarten. Het resultaat is een schuifbalk die is ontworpen zoals u hem wilt (of gewoon hoe u hem uiteindelijk aanpast), zoals u kunt zien in de onderstaande schermafbeelding.

De extensie is momenteel alleen beschikbaar voor Google Chrome en u kunt deze gratis downloaden via de volgende link.
Installeer Rescroller vanuit de Chrome Web Store
Zoeken
Recente Berichten
Previeweet voor Chrome toont afbeeldingsvoorbeelden van miniaturen boven tweets
Met Twitter kun je afbeeldingen rechtstreeks in de tweets bekijken ...
Chrome-extensies om het bekijken van Twitter-afbeeldingen en -video's gemakkelijker te maken
Zeer weinig mensen gebruiken de webinterface van Twitter. Sommigen ...
Logotype Creator: genereer en pas unieke logo-ontwerpen online aan
Goed ontworpen en aantrekkelijke logo's vertegenwoordigen bedrijven...


