Maak klikbare afbeeldingskaarten met 4dots Imagemapper
Het maken van aanklikbare afbeeldingskaarten kan een hele klus zijn, omdat het een moeizame procedure vereist voor het definiëren en koppelen van elke sectie van een afbeelding aan de respectieve URL. Als u bijvoorbeeld een website ontwerpt voor een e-store, moet u mogelijk een bannerafbeelding koppelen aan afzonderlijke URL's. In zo'n geval is het mobiel afbeelding van de telefoon in de banner moet mogelijk worden doorgestuurd naar het mobiele gedeelte van de website, terwijl een afbeelding van een laptop mogelijk aan de laptop moet worden gekoppeld sectie. Gelukkig hebben we een app die het hele proces eenvoudiger maakt.
4 dots Imagemapper is een applicatie waarmee u eenvoudig klikbare HTML-afbeeldingskaarten kunt maken. De procedure omvat het laden van een afbeelding of afbeelding, het definiëren van de bestemmings-URL en het gebied dat klikbaar moet worden gemaakt. Klik om te beginnen op Nieuwe kaart en selecteer een afbeeldingstoewijzingstype (clientzijde of serverzijde), afbeeldingslocatie op lokaal station, unieke naam afbeeldingafbeelding, standaard-URL (optioneel) en de standaard doelnaam (optioneel).

Als u klaar bent, kiest u een vorm in de bovenste werkbalk en markeert u het gebied dat klikbaar moet worden gemaakt.

Dit opent een nieuw dialoogvenster, waarin u de link, alternatieve tekst, één muisaanwijzer-statustekst, muis-uit-statustekst, gebeurtenissen en doelframetype moet invoeren.

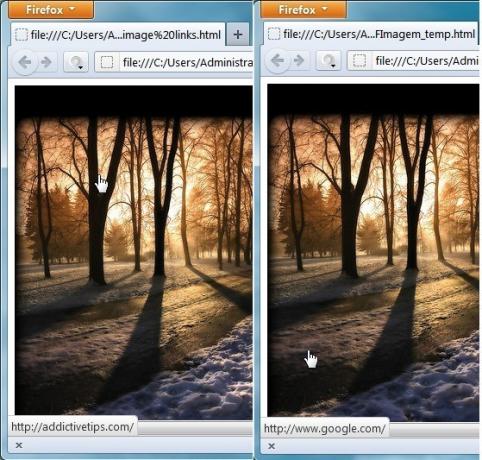
Zodra uw image map is gemaakt, klikt u op Test kaart om het resultaat van de gemaakte kaart te testen.

Imagemapper werkt op Windows XP, Windows Vista en Windows 7.
Download Imagemapper
Zoeken
Recente Berichten
ManyCam is gratis alternatief voor Cyberlink YouCam
ManyCam is een applicatie voor het maken van foto's en het opnemen ...
Wis automatisch de geschiedenis van het recente document na een ingesteld tijdsinterval
De geschiedenis van recente documenten kan handig zijn om snel rece...
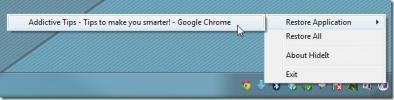
HideIt is de eenvoudigste manier om de toepassing op het Windows 7-systeemvak te minimaliseren
Windows 7 voorkomt dat de gebruiker de taakbalk overbelast, omdat h...