Dostosuj pasek przewijania dla każdej witryny w Chrome za pomocą Rescrollera
W ciągu ostatnich kilku lat Google Chrome stała się domyślną przeglądarką dla większości użytkowników Internetu, a jego zgodność ze standardami oznacza, że strony internetowe renderują na nim dokładnie w taki sposób, w jaki są kodowane programiści. Ale czasami deweloper może wymyślić nieco dziwaczny projekt, który w rzeczywistości pozostawia niedomagania dla użytkowników końcowych. Na przykład kilka dni temu odwiedziłem stronę internetową z najmniej przyjaznym dla użytkownika paskiem przewijania, z jakim kiedykolwiek się spotkałem, przez co przewijanie strony było uciążliwe. Chociaż nie oznacza to, że cała witryna wymagała całkowitej zmiany, ponieważ reszta interfejsu użytkownika wyglądała dobrze. Poszukując rozwiązania, natknąłem się Rescroller - przydatne rozszerzenie Google Chrome, które pozwala użytkownikom szybko dostosować pasek przewijania w witrynach tak, jak chcą.
Rescroller pozwala dostosować i spersonalizować wygląd paska przewijania we wszystkich witrynach. Parametry, które można zmienić, obejmują kolor, cień, ramkę, efekt najechania itp. za pomocą kontrolek GUI. Jeśli to nie wystarczy, rozszerzenie pozwala również na pełną kontrolę nad nim poprzez ręczne dostosowanie CSS. To sprawia, że rozszerzenie jest odpowiednie zarówno dla zwykłych, jak i zaawansowanych użytkowników. Pozwala dowiedzieć się, jak to działa.

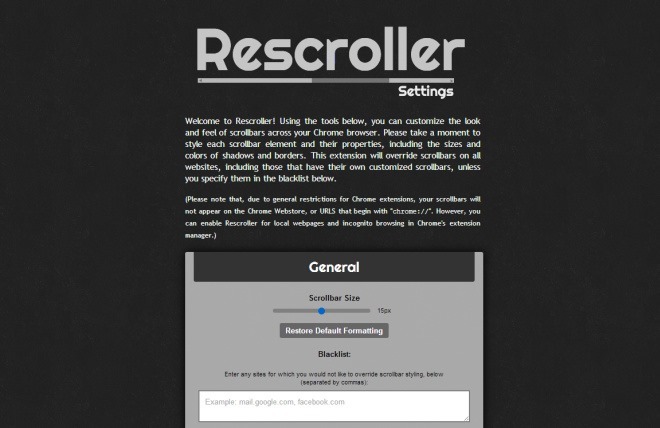
Po uruchomieniu Rescroller przedstawia prosty pulpit, który porządkuje wszystkie ustawienia w różnych sekcjach. Pierwszy w linii to sekcja Ogólne, w której można kontrolować szerokość paska przewijania za pomocą suwaka. Możesz również umieścić na czarnej liście niektóre witryny, dla których chcesz zachować własne domyślne paski przewijania, a wszelkie wprowadzone tutaj zmiany nie zostaną do nich zastosowane.

„Suwak” pozwala określić kolor elementu paska przewijania; wszystko, co musisz zrobić, to kliknąć paletę Kolor, a następnie wybrać kolor. Rescroller pokazuje nawet kod HEX wybranego koloru i oferuje opcję ustawiania niestandardowych obrazów pionowych lub poziomych dla paska przewijania. Ponadto możesz kontrolować zarówno rozmiar cienia, jak i szerokość ramki, a także zmieniać ich odpowiednie ustawienia kolorów. Istnieje również suwak Zaokrąglone rogi, który powinien być zrozumiały. Możesz także dostosować styl paska przewijania, gdy najedziesz na niego myszką lub gdy go klikniesz.

Kolor tła i obraz paska przewijania można również dostosować w podobny sposób. Na przykład możesz ustawić szerokość i rozmiar granic i cienia, przełączać przyciski strzałek. Na koniec, jeśli znasz trochę CSS i chcesz robić rzeczy ręcznie, możesz skorzystać z opcji „Użyj niestandardowego CSS (tylko dla zaawansowanych użytkowników) w sekcji Różne.

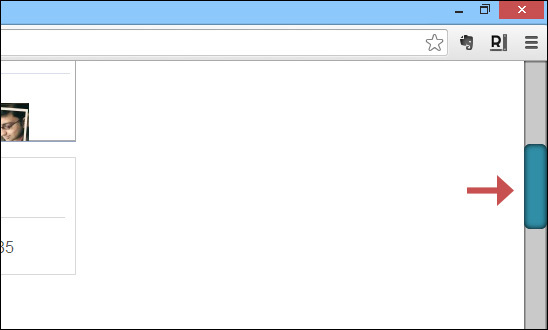
Rescroller stosuje wszystkie te zmiany do elementu paska przewijania bez konieczności ręcznej edycji plików CSS lub ponownego uruchomienia przeglądarki. Rezultatem jest pasek przewijania zaprojektowany tak, jak lubisz (lub po prostu dostosowujący go), jak widać na zrzucie ekranu poniżej.

Rozszerzenie jest obecnie dostępne tylko dla Google Chrome i można go pobrać za darmo, klikając poniższy link.
Zainstaluj Rescroller z Chrome Web Store
Poszukiwanie
Najnowsze Posty
Jak zgłaszać wiadomości na Facebooku Messenger
Jeśli ktoś na Facebooku Ci przeszkadza, może go zgłosić i zablokowa...
Jak utworzyć wyróżniony album na Facebooku
Albumy fotograficzne stały się podstawową funkcją smartfonów. Nie s...
Payhip Umożliwia sprzedaż ebooków online za darmo przez Paypal
Napisanie książki może zająć dni, a nawet miesiące, a potem znalezi...



