Podstawowy przewodnik tworzenia przycisków w Photoshopie [Samouczek]
W tym samouczku dla początkujących przyjrzymy się metodzie tworzenia czystego i stylowego przycisku dla witryny za pomocą programu Photoshop. Jest to niezwykle proste, a po zaznajomieniu się z techniką można tworzyć różne projekty z nieskończonymi ulepszeniami. Oprócz wszystkich przycisków można używać do wielu zadań, na przykład stron internetowych, banerów i ulotek.
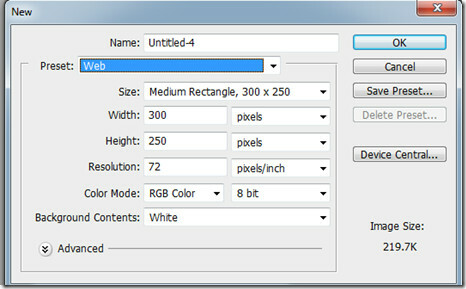
Najpierw utwórz nowy dokument i umieść rozmiar 300 X 250.

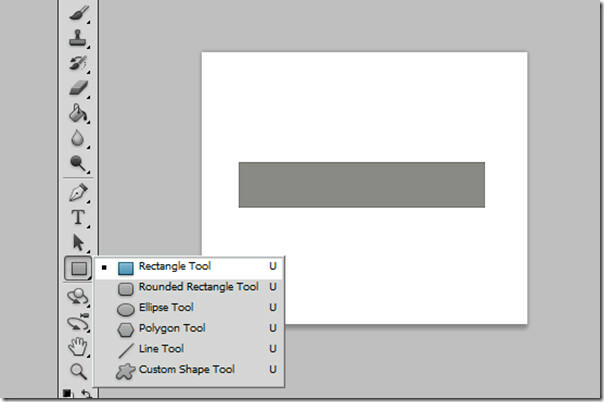
Teraz utwórz prostokąt za pomocą narzędzia prostokąta i ustaw kolor jako szary. Wybór koloru nie ma w tej chwili znaczenia. Zawsze możesz to zmienić później.

Po drugie otwórz opcje mieszania i dodaj cień z kryciem 50%. zostaw resztę taką, jaka jest.

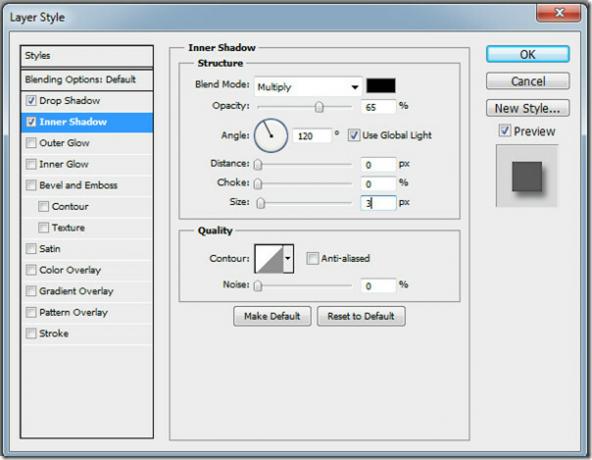
Teraz dla Cienia Wewnętrznego krycie powinno wynosić 65%, odległość i dławienie powinny wynosić 0, a rozmiar powinien być ustawiony na 0.

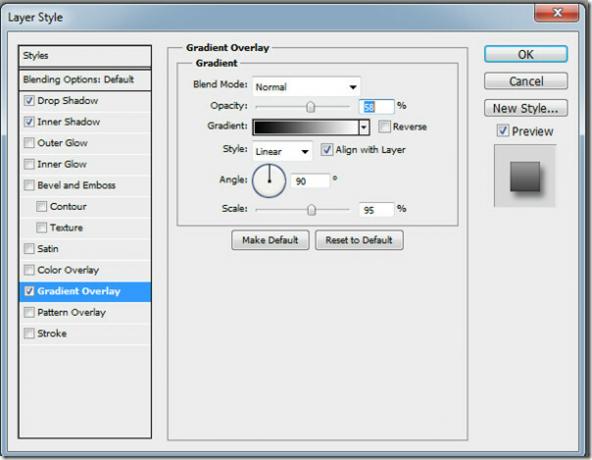
Dodaj nakładkę gradientową z kryciem 58% i skaluj do 95%.

Po zastosowaniu wszystkich ustawień warstwa prostokątna lub przycisk powinny wyglądać następująco.

Teraz wstaw warstwę tekstową za pomocą narzędzia Tekst poziomy, wpisz tekst i umieść go na środku przycisku. Kolor tekstu jest ustawiony na czarny. Zgrabny przycisk został utworzony. Tekst można zmienić w górnej części przycisku, aby utworzyć wiele różnych przycisków.

Wreszcie możesz zmienić kolor przycisków w dowolnym momencie, aby uzyskać wymagany efekt.

Czy to nie było proste?
Poszukiwanie
Najnowsze Posty
Windows 8: Włącz Flash na dowolnej stronie w Modern Internet Explorer 10
Kilka tygodni temu społeczność internetowa odkryła, że „nowoczesn...
Konwerter Windows konwertuje długość, czas, temperaturę i wagę
Konwerter UNeedIT to wieloskalowa aplikacja do konwersji jednostek...
Wyszukaj, zarządzaj i pobieraj torrenty za pomocą MediaGet Torrent Client
MediaGet zapewnia jedną platformę do wyszukiwania, pobierania i zar...



