Crie mapas de imagens clicáveis com o Imagemapper de 4 pontos
Criar mapas de imagens clicáveis pode ser uma tarefa assustadora, pois exige um procedimento trabalhoso para definir e vincular cada seção de uma imagem ao respectivo URL. Por exemplo, se você estiver criando um site para uma loja virtual, pode ser necessário vincular uma imagem de banner a URLs separados. Nesse caso, o celular a imagem do telefone no banner pode exigir o redirecionamento para a seção móvel do site, enquanto a imagem do laptop pode ter que ser vinculada ao laptop seção. Felizmente, apresentamos um aplicativo que facilita todo o processo.
4dots Imagemapper é um aplicativo que facilita a criação de mapas de imagem HTML clicáveis. O procedimento envolve apenas carregar uma imagem ou gráfico, definir seu URL de destino e a área a ser clicada. Para começar, clique em Novo mapa e selecione um tipo de mapa de imagem (lado do cliente ou servidor), local da imagem na unidade local, nome exclusivo do mapa de imagem, URL padrão (opcional) e o nome do destino padrão (opcional).

Depois de feito, escolha uma forma na barra de ferramentas superior e destaque a área que deve ser clicada.

Isso abrirá uma nova caixa de diálogo, na qual você precisará inserir o link, texto alternativo, texto de status de um mouse sobre o mouse, texto de status para mouse, eventos e tipo de quadro de destino.

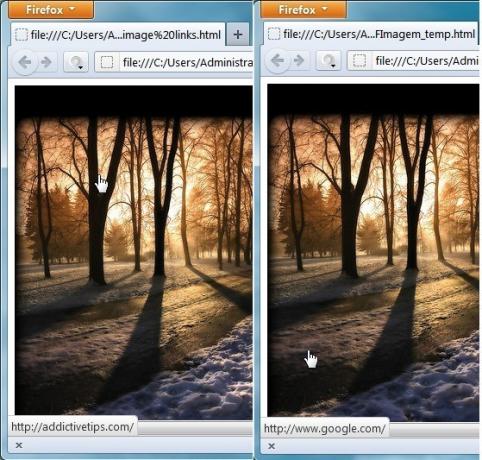
Depois que seu mapa de imagem for criado, clique em Mapa de teste para testar o resultado do mapa criado.

O Imagemapper funciona no Windows XP, Windows Vista e Windows 7.
Baixar Imagemapper
Pesquisa
Postagens Recentes
Permitir, bloquear ou remover aplicativos do firewall do Windows usando o menu de contexto
Ainda me lembro daqueles dias do Windows 98 em que um vírus desagra...
Como fazer backup e restaurar chaves do Registro no Windows 10
Sempre que você faz uma edição no registro do Windows, é sempre rec...
Verity: proteja seus filhos bloqueando sites e aplicativos nocivos
O monitoramento do uso de crianças na Internet tornou-se quase uma ...