Alegeți culorile pentru a forma un gradient și obțineți cod CSS 3 cu gradient [Mac]
Definirea clasei CSS 3 pentru gradientul de culoare este o sarcină grea, deoarece trebuie să găsească nuanțele de culoare necesare și apoi să le amesteci pentru a forma un gradient. Atunci când este creat gradientul, transformarea acestuia în cod CSS3 (pentru a-l numi în HTML5) nu este deloc ușoară; Designerii web se luptă deseori să găsească valorile HEX exacte ale diferitelor nuanțe de culori pentru a crea în final o clasă CSS pentru gradientul de culoare. Gradient este o aplicație mică și elegantă pentru Mac, care vă permite să alegeți culori pentru a forma un gradient, să schimbați gradient formează și generează cod CSS3 pentru versiunea finală a gradientului pe care vrei să o folosești în fișa de stil a site-ului tău document. Aplicația vine cu editori de coduri de culori RGB și HEX pentru a regla manual nuanțele de culoare ale gradientului. De asemenea, două selecții de culori mici au fost integrate în aplicație pentru a alege culorile de pe ecran pentru fiecare nuanță de culoare gradientă.
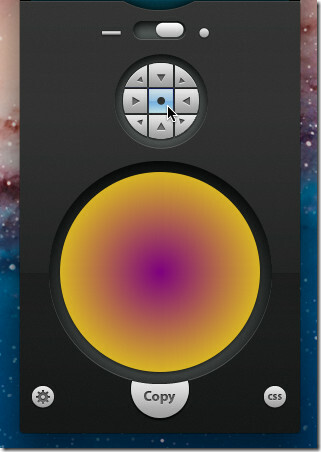
Alegeți culoarea de pe ecranul pe care doriți să-l includeți în gradient, faceți clic pe butonul lupă pentru a lansa selectorul de culori și mutați cursorul în jurul pentru a vizualiza nuanțele de culoare. Un clic va salva nuanța de culoare de sub locația curentă a indicelui mouse-ului în aplicație. În mod similar, puteți alege altă nuanță de culoare a gradientului. O mică schimb de culori butonul este disponibil pentru a comuta între culorile gradiente actuale. În mod implicit, editorul de coduri RGB și HEX este invizibil. Cu toate acestea, îl puteți dezvălui printr-un buton cu săgeata în jos. Prezintă valorile de culoare RGB și HEX pentru ambele nuanțe de culoare de gradient.

În afară de selecționatorul de culori, puteți schimba manual culorile de gradient folosind paleta de culori nativă pentru Mac. Sub editorii de coduri de culori RGB și HEX, veți găsi un buton de comutare pentru a alege stilul și unghiul de gradient necesare. În mod implicit, arată 4 unghiuri. Când faceți clic pe butonul de comutare, acesta dezvăluie diferite stiluri de gradient.

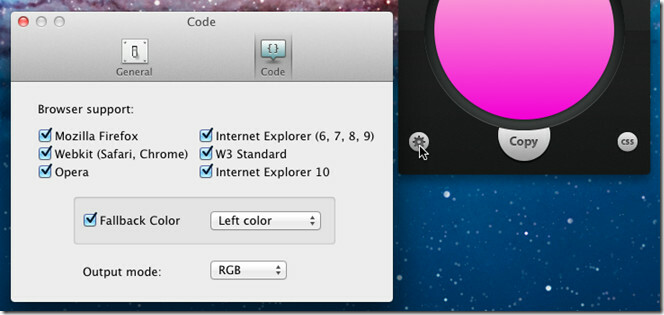
Gradient acceptă toate browserele web utilizate pe scară largă, inclusiv Firefox, Opera, Chrome și Internet Explorer. Din Setări, puteți schimba culoarea Fallback și puteți schimba modul de ieșire.

Odată terminat, puteți vedea codul CSS gradient, făcând clic pe butonul CSS. Cu toate acestea, dacă doriți să copiați direct codul CSS, faceți clic pe Copiere pentru a lipi codul în fișierul CSS sau IDE-ul de dezvoltare a aplicației.

În total, Gradient vă oferă instrumente rapide pentru proiectarea și încorporarea codului CSS gradient în proiectul dvs. de design grafic. Funcționează pe Mac 10.6 sau o versiune ulterioară.
Descarcă Gradient
Căutare
Postări Recente
DiskScanner: vizualizați dosarele de memorare în memoria discului [Mac]
Anul trecut în decembrie, am acoperit o aplicație numită DaisyDisk ...
Controlează iTunes din bara de meniu Mac cu myTunesControl
Căutați un controler iTunes care, împreună cu piesele de redare / p...
Bowtie este iTunes Controller cu teme și asistență Last.fm
Deși am acoperit multe controlere iTunes pentru Mac, inclusiv, Tune...

![DiskScanner: vizualizați dosarele de memorare în memoria discului [Mac]](/f/b78465b7f73867b7d0204aabe7c12852.png?width=680&height=100)

