Stiluri de strat Generator CSS creează efecte de umbră, de fundal și de graniță
CSS face viața simplă și site-urile web mult mai bune, dar nu există încă nimic atât de simplu. În timp ce CSS poate facilita aplicarea stilurilor pe paginile web, crearea chiar a unui CSS moderat complex poate dura timp. Stiluri de strat este un generator CSS care vă permite să creați efecte de umbră, de fundal și de bord pentru straturi (text sau imagine) folosind controale care sunt similare cu controalele efectului stratului Photoshop.

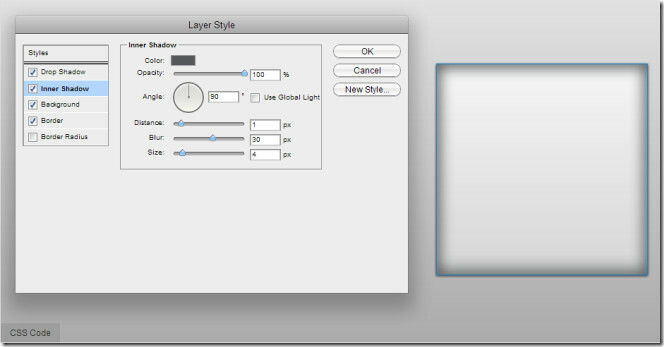
Straturile de strat generează cod CSS pentru cinci tipuri diferite de efecte; Drop Shadow, Umbra interioară, Fundal, Frontieră și raza de frontieră. Puteți alege culoarea, distanța față de obiect / strat, estomparea și dimensiunea atât a umbrei picăturilor, cât și a umbrei interioare. Culoarea fundalului poate fi schimbată în solid sau în gradient, cu nouă presetări de fundal disponibile pentru opțiunea de gradient. Puteți adăuga, de asemenea, un efect de cadru solid, punctat sau de linie în chenare. Efectul Radial vă permite să rotunjiți marginile stratului.

După ce ați creat efectul pe care îl doriți folosind controalele, faceți clic pe butonul CSS butonul din colțul din stânga jos și codul va fi generat. Pătratul din mijloc vă permite să previzualizați toate efectele pe care le aplicați de pe comenzi. Acest generator CSS este util dacă doriți să adăugați oricare dintre cele cinci efecte la o coloană definită, o imagine sau o casetă de text dintr-o pagină web.
Accesați stiluri de strat
Căutare
Postări Recente
Accesați rapid toate opțiunile Extensiilor Firefox de sub un buton
Deci aveți o mulțime de suplimente Firefox instalate, dar doriți o ...
Selectați / Evidențiați cuvinte pentru a vizualiza definițiile și a efectua căutarea în Chrome
Nu ar fi minunat dacă am putea căuta și căuta definiții ale cuvinte...
Tipăriți pagini web, imagini și e-mailuri folosind Google Cloud Print
Google Cloud Print aproape că a pierdut nevoia de a utiliza cabluri...