Încărcare CSS: Creați și generați automat cod CSS pentru animații de încărcare a site-ului
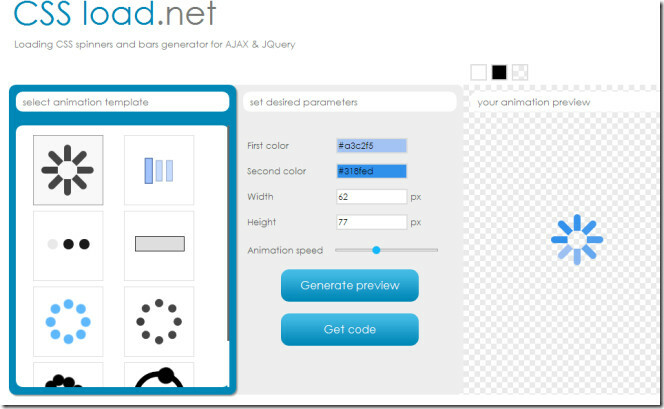
Am examinat mai multe generatoare de cod CSS; Unele care aplică efecte la diferite elemente precum casetele și straturile sau cel mai recent, XEO CSS, care vă permit să editați CSS folosind un editor vizual și transmitând codificarea în totalitate. Sarcina CSS este încă o altă aplicație web care generează automat cod CSS. Codul generat este destinat animării dvs. de încărcare a site-ului. Vă permite să alegeți animații de încărcare a site-ului din opt șabloane și să personalizați culoarea și viteza.
O animație de încărcare a site-ului este ca o bară de progres proiectată de un site web pentru utilizatori, astfel încât aceștia știu că site-ul se încarcă. În timp ce și browserele oferă utilizatorilor un indiciu despre faptul că site-ul se încarcă sau nu, dacă proiectați un site s-ar putea să dureze puțin mai mult pentru a încărca, oferind utilizatorului o anumită asigurare de la sfârșitul tău poate fi un bun idee. Aplicația vă permite să alegeți din opt animații diferite de încărcare a site-ului și să le personalizați.
Pentru a începe, alegeți un stil de animație din micul panou rulant din dreapta. Șablonul de animație constă din designuri de bare și discuri. Unele șabloane acceptă două, în timp ce altele acceptă culori unice. Șablonul pe care îl alegeți se va încărca în partea de jos Previzualizarea animației.

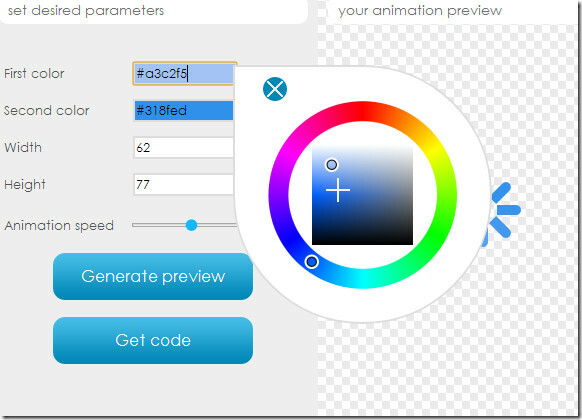
Pentru a începe personalizarea, faceți clic pe câmpul codului de culoare de lângă Prima culoare și se va deschide un selector de culori. Selectați culoarea din discul circular și setați nivelurile de luminozitate din pătratul din mijloc. Alege o A doua culoare dacă animația de încărcare pe care ai ales-o acceptă două. Opțiunea de a selecta o a doua culoare va apărea indiferent dacă animația selectată acceptă sau nu două culori. După ce ați selectat culorile, selectați viteza animației mutând butonul pe orizontală Viteza de animație bar.

Cu toate acestea, dacă nu sunt făcute, faceți clic pe modificări Generați previzualizarea iar modificările vor începe să apară în dreapta unde a fost încărcată prima dată animația. Pentru a obține cod pentru animație, faceți clic pe Obțineți codul. Copiați codul în fișierul HTML sau CSS și în fișierul dvs. Site-ul se încarcă animația este gata de încărcare.
Accesați CSS Load
Căutare
Postări Recente
Creați online benzi desenate gratuite
V-ați întrebat vreodată, de ce să nu creați o benzi desenate dintr-...
Backup Fișiere pentru GMail (Sfat rapid)
Copie de rezervă la e-mail este un instrument gratuit pentru Window...
Lunascape este mai rapid decât Firefox 3.5, arată cele mai recente teste de referință
Chiar și prin Firefox este browserul nostru preferat aici, la Addic...



