Proiectare aplicație desktop și prototipuri UI web cu Mockup Builder
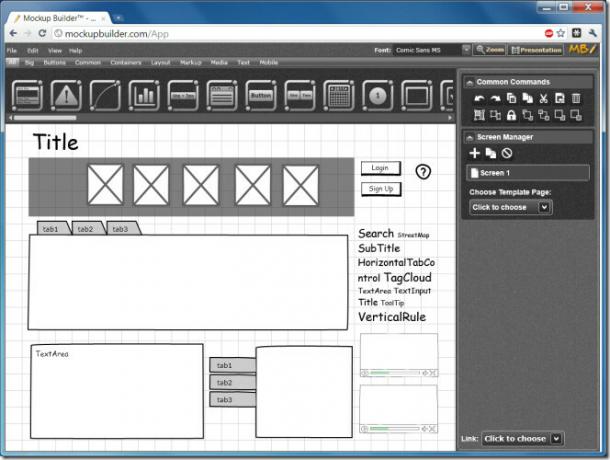
Crearea unei schițe prezentabile la jumătate de drum pentru un client poate dura mult timp și unul dintre motivele principale pentru aplicația desktop și Mock-urile web UI durează atât de mult, încât acestea trebuie să aibă sens și o grămadă de ghearele pe o bucată de hârtie nu sunt suficiente pentru a impresiona o client. Mockup Builder este o aplicație web gratuită care vă permite să proiectați machete pentru site-uri web și aplicații desktop folosind o interfață simplă. Este preîncărcat cu o gamă întreagă de containere UI pentru aplicații web și desktop, redare media și butoane de navigare pe track, butoane, casete de text, data selector, diagramă Gantt, pesmet, controale de navigație pe site, mostre de asistenți pentru aplicații desktop, pictograme pentru mesaje de eroare, bare de defilare verticale și orizontale și curând. Mock-urile pot fi trimise clienților pentru feedback sau pot fi prezentate chiar din interfața aplicației.

Puteți adăuga mai multe ecrane la modelul dvs., toate ecranele sunt legate între ele. Puteți comuta între, șterge sau adăuga ecrane noi din managerul de ecran din panoul din dreapta. Ecranele pot fi salvate în format PNG, PDF și MBP (format modificabil Mockup Builder) din
Fișier - Salvați. Ecranele pot fi partajate cu oricine prin e-mail.O aplicație desktop pentru Mockup Builder este de asemenea disponibilă, se deschide în propria fereastră (nu este nevoie de browser) și funcționează online. Pentru a descărca versiunea desktop, faceți clic dreapta pe panoul din dreapta sau pe oricare dintre controalele UI și selectați instalare Mockup Builder pe acest computer.
Accesați MockUp Builder
Căutare
Postări Recente
Cum să recuperați e-mailurile șterse din Outlook și Thunderbird
E-mailul dvs. important a fost șters accidental? Fret nu, deoarece ...
Citiți noi versiuni Google Reader atunci când este offline [Chrome]
MagicCube FeedStore este o extensie Chrome utilă care vă permite să...
Activare automată a extensiilor particulare pe site-uri web specifice [Chrome]
Dacă aveți un număr mare de extensii instalate și doriți să le gest...


![Citiți noi versiuni Google Reader atunci când este offline [Chrome]](/f/7f1ba9c9b04941bd2782d5b7ad5c7fe2.jpg?width=680&height=100)
![Activare automată a extensiilor particulare pe site-uri web specifice [Chrome]](/f/bdc1a2efad2132abfb565ee9de71dfd4.jpg?width=680&height=100)