Как вставить видео из Instagram в любую веб-страницу
Vine называли Instagram для видео, но вы больше не будете это слышать, потому что Instagram Сам теперь Instagram из видео. После его последнего обновления, Instagram позволяет записывать пятнадцать секунд видеоприменять к ним фильтры и делиться ими с самим сервисом, Facebook, Twitter и т. д. Как это было изначально с Vine, Instagram еще не добавил опцию встраивания, и пользователи ищут неофициальные способы встраивания видео, которое они делают. К счастью, есть способ сделать это; Процесс немного сложен, не требует каких-либо технических знаний. Он работает для всех видео, размещенных в Instagram, при условии, что у вас есть ссылка, по которой вы можете поделиться им, и это достаточно просто получить. Итак, давайте проведем вас через процесс встраивания видео Instagram в любую веб-страницу.
Прежде чем начать, предупреждаю: на видео могут распространяться авторские права, и если вы не уверены на 100%, что видео можно использовать на своем веб-сайте, не вставляйте его. Супер безопасный путь - просто спросить владельца, можно ли использовать его работу.
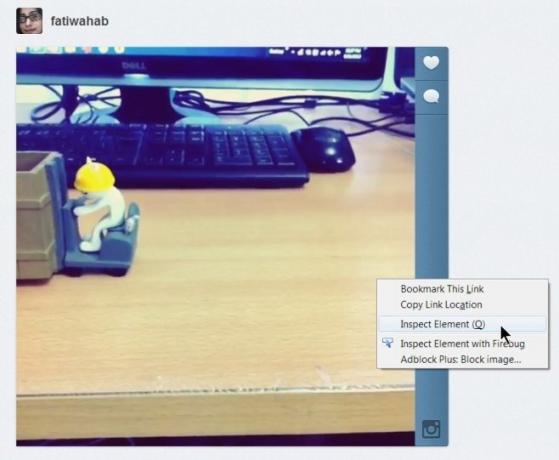
Откройте видео в вашем браузере. Любой браузер с базовым инструментом для веб-инспекторов подойдет, хотя мы думаем, что Firefox одержал верх над инструментами разработчика. Щелкните правой кнопкой мыши видео и выберите «Проверить элемент» в контекстном меню.

У веб-инспектора Firefox есть небольшой удобный инструмент поиска, и это облегчит вам задачу. Нажмите кнопку поиска и введите «Видео», чтобы найти тег «Идентификатор видео», который даст вам источник, то есть URL-адрес видео. Это должно выглядеть так:
Здесь важны два атрибута: src и poster. Скопируйте обе ссылки, определенные в этих двух атрибутах, и откройте их в отдельных вкладках для удобства.

Теперь, когда у вас есть ссылки, вам нужно собрать все вместе и получить код для встраивания. Видео для всех Генератор это бесплатное веб-приложение, которое вы можете использовать для создания кода для встраивания. Из двух ссылок, скопированных вами из веб-инспектора, ссылка в атрибуте src, оканчивающаяся на .mp4, относится к самому видео. Если вы вставите эту ссылку в ваш браузер, он откроет видео в его источнике. Вставьте эту ссылку в «MP4 Video» на Video for Everybody Generator. Затем возьмите вторую ссылку (скопированную из атрибута «Плакат») и вставьте ее под «Изображение плаката». Удалите ссылки под Ogg Video и WebM Format.
Теперь вам нужно будет выбрать, какой тип видео вы хотите, и хотите ли вы, чтобы оно воспроизводилось автоматически или только при нажатии. Вы можете встроить видео в HTML5, Flash или оба. Установите размеры видео 640 × 640 и нажмите Enter.

Вы все сделали. Просто скопируйте код для встраивания и используйте его где угодно. Видео будет выглядеть так:
Скачать видео:Формат MP4
Как видите, прямая ссылка на скачивание видео также будет сгенерирована и размещена под ним. Если вы этого не хотите, просто удалите часть между
а также
теги в коде встраивания, предоставленные вам генератором Video for Everybody.[через Mashable]
Поиск
Недавние Посты
Twimfeed: ваши изображения в Twitter и твиттер-фотографии из Instagram в одном месте
Twitter - это, прежде всего, текстовая платформа для микроблогов. Т...
Как расширить буфер обмена вашего браузера до 10 пунктов
Буфер обмена по умолчанию и дизайн хранят только один элемент однов...
SndLatr Составляйте сообщения Gmail сейчас и отправляйте их позже [Chrome]
Электронная почта стала довольно важной в наши дни. Почти каждый, к...



![SndLatr Составляйте сообщения Gmail сейчас и отправляйте их позже [Chrome]](/f/006ce03db4a9d7d08e27324d6ed4734f.png?width=680&height=100)