Создание интерактивных карт изображений с 4dots Imagemapper
Создание интерактивных карт изображений может быть сложной задачей, так как требует трудоемкой процедуры определения и привязки каждого раздела изображения к соответствующему URL-адресу. Например, если вы разрабатываете веб-сайт для интернет-магазина, может потребоваться связать изображение баннера с отдельными URL-адресами. В таком случае мобильный изображение телефона на баннере может потребоваться перенаправить на мобильный раздел веб-сайта, тогда как изображение ноутбука может быть связано с ноутбуком раздел. К счастью, у нас есть приложение, которое облегчает весь процесс.
4dots Imagemapper это приложение, которое позволяет легко создавать интерактивные HTML-карты изображений. Процедура включает в себя просто загрузку изображения или графики, определение целевого URL-адреса и области, которую нужно сделать кликабельной. Чтобы начать, нажмите Новая карта и выберите тип карты изображения (на стороне клиента или на стороне сервера), расположение изображения на локальном диске, уникальное имя карты изображения, URL-адрес по умолчанию (необязательно) и целевое имя по умолчанию (необязательно).

Сделав это, выберите форму на верхней панели инструментов и выделите область, на которую нужно кликнуть.

Откроется новое диалоговое окно, в котором вам потребуется ввести ссылку, альтернативный текст, текст состояния при наведении мыши, текст состояния мыши, события и тип целевого фрейма.

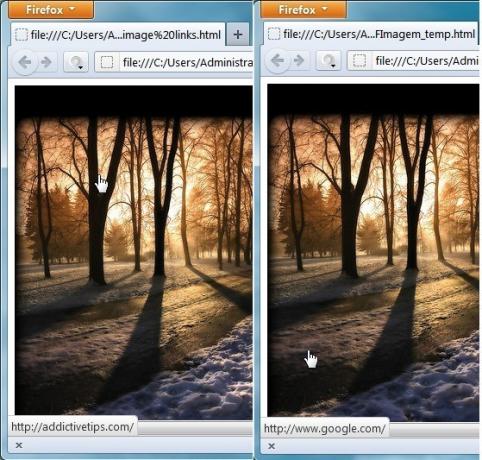
Как только ваша карта изображений будет создана, нажмите Тестовая карта проверить результат созданной карты.

Imagemapper работает в Windows XP, Windows Vista и Windows 7.
Скачать Imagemapper
Поиск
Недавние Посты
Как переставить столбцы в проводнике на Windows 10
File Explorer был основным приложением для Windows в течение многих...
Установите несколько версий Firefox для тестирования веб-сайта [Разработчики]
Mozilla Firefox, являясь мощным веб-браузером, также является одним...
ReddHub: приложение для Windows 8 Reddit с удобным двухпанельным просмотром
Reddit - это один из лучших способов делиться и находить полезный к...


![Установите несколько версий Firefox для тестирования веб-сайта [Разработчики]](/f/a2f1dd3c8ba7b9f5c5cafd2bec4b92b9.jpg?width=680&height=100)
