Vytvárajte webové animácie a návrhy interakcií v HTML 5 pomocou Adobe Edge
Najnovšie webové štandardy HTML5 a CSS3 v spojení s JavaScriptom skutočne znížili čas a úsilie spojené s tvorbou webových stránok bohatých na grafiku, text a animácie. S využitím právomocí jazyka HTML5 už nemusíte písať kód na vkladanie multimediálneho obsahu ručne, zatiaľ čo pomocou CSS3 sú prvky webového používateľského rozhrania flexibilnejšie, robustnejšie a čo je dôležitejšie ľahšie sa s nimi manipuluje. Ak ste hľadali webový návrhársky nástroj, ktorý vám umožní vyťažiť maximum z najnovšej webové štandardy bez toho, aby ste museli manuálne zadávať kód pre každý prvok používateľského rozhrania, ktorý bol nedávno spustený Adobe Edge je pravdepodobne to, čo potrebujete.
Adobe Edge bol špeciálne navrhnutý pre vizuálnych, webových a interaktívnych dizajnérov, ktorí často zápasia s tvorbou webového pohybu a animovaného obsahu pomocou webových štandardov HTML5, CSS3 a JavaScript. V podstate ide o webový nástroj na návrh pohybu a interakcie na vytváranie animovaného obsahu pomocou HTML5, CSS3 a JavaScript. Aj keď obsahuje všetky základné nástroje na vytváranie, úpravu, vylepšovanie a navrhovanie prvkov webového používateľského rozhrania, je to ponúka intuitívny animačný choreograf, ktorý ľahko vytvára a upravuje animovaný obsah na vašom webe str. Navyše vás nenúti začať nový projekt od nuly, môžete do neho importovať svoj súbor HTML a zahrnúť nové používateľské rozhranie kompozície a drotárstvo s existujúcimi prvkami používateľského rozhrania, ako sú napríklad tabuľka, štýly textu, odtiene obrázkov, poloha, písmo, kontajner zarovnanie a ďalšie.
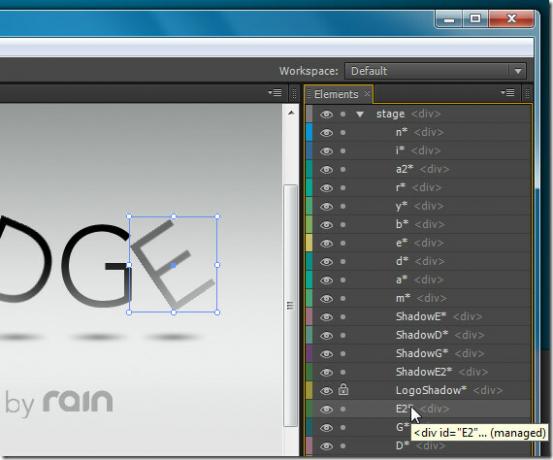
Hlavné rozhranie je rozdelené do 3 sekcií. Ľavý bočný panel obsahuje vybrané nástroje na zostavenie prvkov používateľského rozhrania, pravý bočný panel obsahuje všetky hlavné zoznamy prvkov webového používateľského rozhrania, vrátane tieňových efektov, obrázkov, textu, zatiaľ čo spodná časť obsahuje editor časovej osi pre choreograf animácie.

Panel Elements umožňuje zobraziť / skryť vybraný prvok a uzamknúť ho, aby sa zabránilo ďalšej úprave. Keď vyberiete prvok z hlavnej obrazovky, okamžite ho zvýrazní v table Prvky, čím sa uľahčí jeho skrytie alebo uzamknutie. Keď umiestnite kurzor myši na položku uvedenú v položke Prvky, povie vám triedové iniciály s menom, takže ich môžete ľahko identifikovať v súbore CSS.

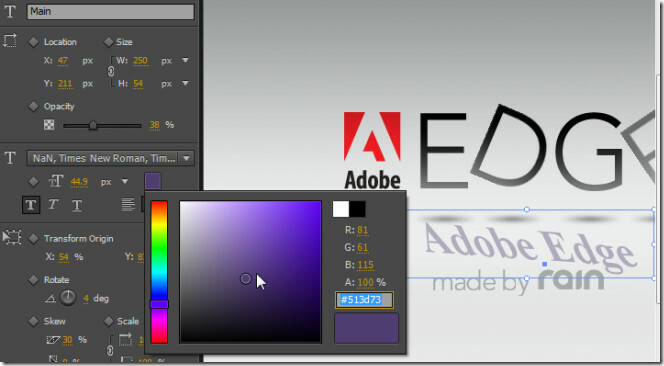
V podokne vlastností na ľavej strane sú zobrazené kompozičné nástroje pre vybratý prvok používateľského rozhrania vašej webovej stránky. Po výbere môžete zmeniť jeho veľkosť, nepriehľadnosť, rodinu textových písiem, veľkosť a štýly textu, nastaviť začiatok transformácie, rotáciu obrázka atď.

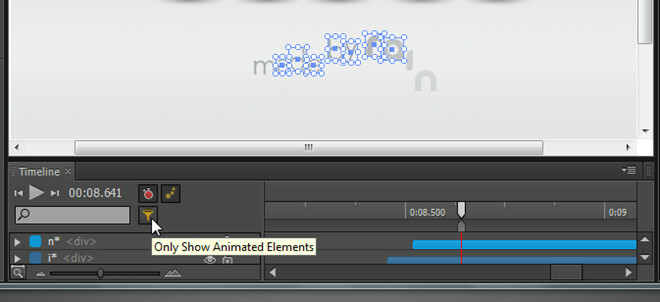
Editor časovej osi umožňuje zobraziť časovú os každého animovaného prvku. Ak máte čo do činenia s jedným veľkým súborom CSS, kliknite na tlačidlo filtra a na paneli Prvky zobrazte iba animované prvky, aby ste mohli rýchlo upraviť svoje pozície, farby, veľkosť atď. V ľavej dolnej časti panela máte tlačidlo priblíženia na zväčšenie časovej osi na overenie prideleného času a prechodového efektu všetkých animovaných prvkov.

Okrem vytvárania animovaného obsahu kompatibilného s rôznymi prehliadačmi pre všetky populárne webové prehliadače vrátane Firefoxu, Chrome, Internet Explorer 9, webový obsah vytvorený pomocou tohto nástroja bude bez problémov fungovať na platformách iOS a Android tiež. Podľa oficiálnej komunity je Edge Preview v aktívnom vývoji a čoskoro bude aktualizovaný o množstvo funkcií. Adobe Edge funguje na Windows Vista a Windows 7.
Stiahnite si Adobe Edge
Vyhľadanie
Posledné Príspevky
Analyzujte protokoly servera FileZilla a štatistiku použitia pomocou protokolu FTPstats
Jedným z problémov, ktorým správcovia pri používaní servera FileZil...
Zmena veľkosti a prevod obrázkov podľa pomeru
Zmeniť rozlíšenie obrázkov alebo zmenšiť ich veľkosť má zmysel. Väč...
Vkladanie albumov do hudobných skladieb pomocou aplikácie Creevity Mp3 Cover Downloader
Mnoho prenosných audio prehrávačov zobrazuje iba vložené obaly albu...



