Vytvorte komplexné farebné schémy a exportujte ako paletu Photoshop, HTML a GIMP
Už sme predtým preskúmali dve aplikácie, ktoré vám pomôžu vytvoriť farebné schémy; Chroma bola aplikácia pre prehliadač Chrome a ColorSpire bola webová aplikácia, ktorá uľahčila nájdenie správnej farby alebo správneho tieňa pre čokoľvek, čo ste chceli navrhnúť. Zatiaľ čo obe aplikácie vo vlastnej kapacite fungovali dobre, Dizajn farebnej schémy z ich míle. Táto webová aplikácia vám umožňuje vytvárať farebné schémy s jednou farbou alebo v kombinácii dvoch, troch alebo štyroch farieb. Môžete upraviť jas a odtieň farieb, vybrať si z mnohých predvolených možností kontrastu a zobraziť ukážky toho, čo by webová stránka chcela v súčasnej schéme. Každá vytvorená schéma má svoj vlastný odkaz, ktorý môžete použiť na zdieľanie so svojím návrhárom, spolupracovníkom alebo klientom.

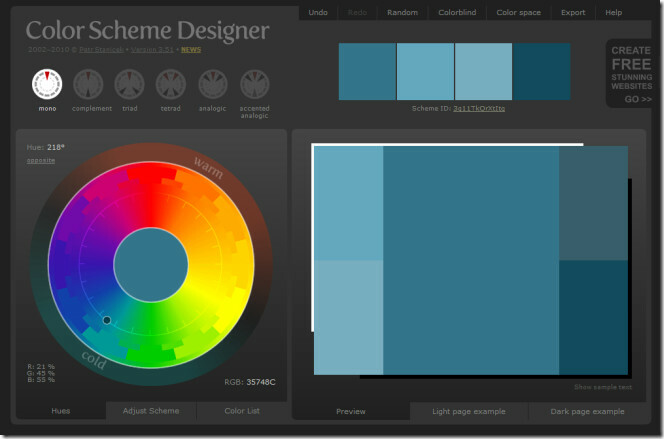
Ak chcete začať, vyberte, koľko rôznych farieb chcete použiť vo vašej farebnej schéme. Šesť diskov zarovnaných na vrchole veľkého farebného disku vám povie, koľko farieb bude v schéme. mono predstavuje jednu farbu, doplnok
predstavuje dve farby, trojica a analógový predstavuje tri a tetráda a Accented Analogic predstavuje štyri.
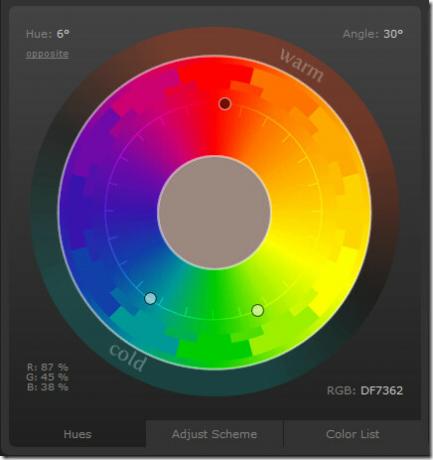
Získanie zavesenia odtieňov si vyžaduje čas, najmä ak pracujete s tromi alebo štyrmi farbami. Pre počet farieb, s ktorými pracujete, sa na farebný disk pridá malý gombík. Tmavý gombík predstavuje farbu jadra vo vašej schéme a všetky ostatné predstavujú doplnkové alebo kontrastné farby. S výnimkou farebnej schémy doplnku sa gombíky pohybujú nezávisle na hlavnom kotvovom gombíku. Zmena farieb v režime Mono alebo Complement je dosť jednoduchá; v mestách Triad a Tetrad je mierne zložitá.

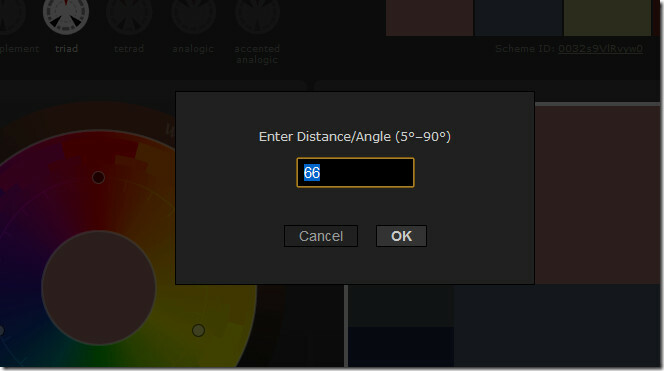
V prípade troch alebo štyroch kombinovaných schém sú farby rozmiestnené pod určitým uhlom, čo zaisťuje, že farby sa do istej miery líšia. Ak chcete zvýšiť alebo znížiť farebnú variáciu, vyberte položku uhol a zadajte číslo, ktoré zodpovedá stupňu farebnej variácie, ktorý chcete. Všetky farebné schémy, ktoré vytvoríte, sa zobrazia na paneli vpravo, môžete si však tiež pozrieť, ako sa vaša farebná schéma objaví na skutočnej webovej stránke.

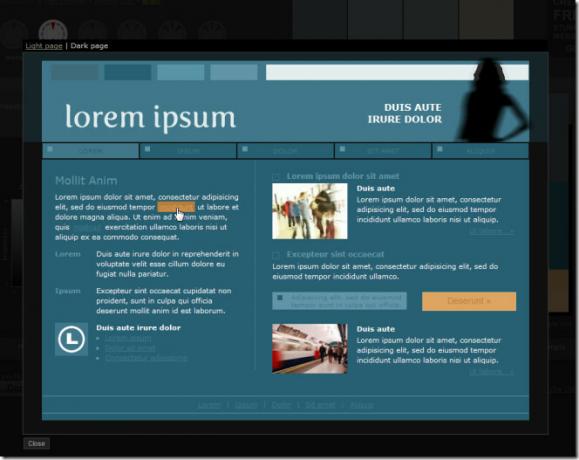
Ak chcete zobraziť ukážku toho, ako by webová stránka vyzerala vo vytvorenej schéme, kliknite na ikonu Príklad svetelnej stránky alebo Príklad tmavej stránky odkaz pod ukážkou schémy. Príklad svetlej stránky používa ako pozadie najsvetlejší odtieň vo vašej schéme, zatiaľ čo príklad tmavej stránky používa ako pozadie najtmavší odtieň.

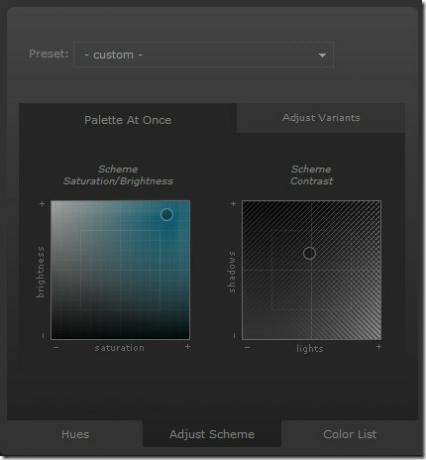
Ak chcete upraviť úroveň jasu a šedej pre svoju schému, prejdite na Upraviť schému tab. Posunutím gombíka vo farebnom rámčeku zvýšte alebo znížte jas, prípadne môžete z rozbaľovacej ponuky vybrať jednu z niekoľkých predvolieb kontrastu. Ak chcete nastaviť kontrast ručne, presuňte ukazovateľ v Kontrast schémy box. Ak chcete zobraziť farby a farebné kódy, prejdite na stránku Zoznam farieb tab.

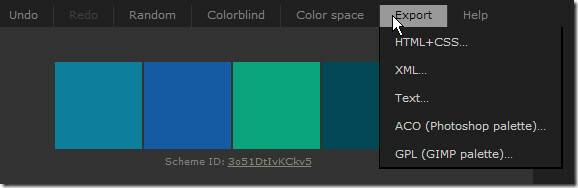
Keď sa rozhodnete pre schému, môžete ju exportovať do formátu palety HTML + CSS, XML, Photoshop alebo GIMP. Paleta Photoshopu sa uloží ako súbor ACO.
Navštívte návrhára farebnej schémy
Vyhľadanie
Posledné Príspevky
Sledujte čas, ktorý trávite na úlohách v prehliadači Google Chrome
Hľadáte rozšírenie, ktoré dokáže sledovať čas, ktorý trávite rôznym...
Vzdialená plocha Chrome: Diaľkovo ovládajte počítače pomocou prehliadača Chrome
Musíte sa stretnúť s viacerými aplikáciami a webovými službami, kto...
Trap! T: osobný asistent pre váš obľúbený webový obsah
Prehliadanie rôznych obľúbených webových stránok, trendov, noviniek...



