Načítanie CSS: Vytvorte a automaticky vygenerujte kód CSS pre animácie načítania stránok
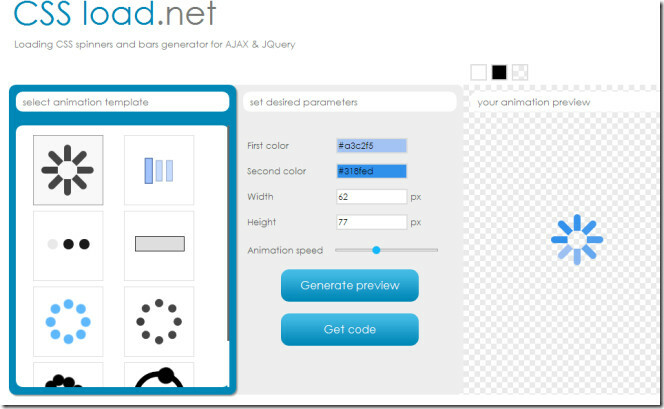
Preskúmali sme veľa generátorov kódu CSS; niektoré, ktoré aplikujú efekty na rôzne prvky, ako sú okná a vrstvy, alebo posledný, XEO CSS, ktoré vám umožňujú upravovať CSS pomocou vizuálneho editora a odovzdaním kódovania úplne. Načítanie CSS je ďalšia webová aplikácia, ktorá automaticky generuje kód CSS. Generovaný kód je určený na animáciu načítania stránok. Umožňuje vám vybrať animácie načítania stránok z ôsmich šablón a prispôsobiť si farbu a rýchlosť.
Animácia načítania stránky je ako indikátor priebehu, ktorý webová stránka zobrazuje používateľom, aby vedeli, že sa stránka načítava. Aj keď prehľadávače dávajú používateľom aj potuchy o tom, či sa stránka načíta alebo nie, ak navrhujete web to môže trvať trochu dlhšie, než načítať, dať užívateľovi istotu z vášho konca by mohlo byť dobré nápad. Táto aplikácia vám umožňuje vybrať si z ôsmich rôznych animácií načítania stránok a prispôsobiť ich.
Ak chcete začať, vyberte štýl animácie z malého posúvacieho panela vpravo. Šablóna animácie pozostáva z dizajnu pruhov a diskov. Niektoré šablóny podporujú dve, zatiaľ čo iné podporujú jednotlivé farby. Vybratá šablóna sa načíta vpravo pod
Vaša ukážka animácie.
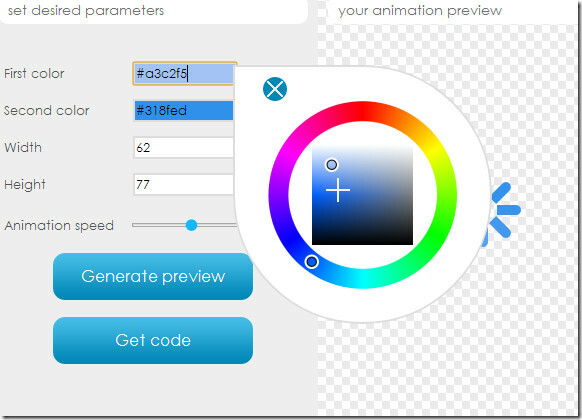
Ak chcete začať s prispôsobovaním, kliknite na pole farebného kódu vedľa položky Prvá farba a otvorí sa výber farieb. Vyberte farbu z kruhového disku a nastavte úrovne jasu zo štvorca uprostred. Vyberte a Druhá farba ak vybraná animácia podporuje dve. Možnosť zvoliť druhú farbu sa objaví bez ohľadu na to, či vybratá animácia podporuje alebo nepodporuje dve farby. Po výbere farieb vyberte rýchlosť animácie posunutím gombíka na vodorovnej ploche Rýchlosť animácie bar.

Zmeny sa prejavia hneď, ako ich urobíte, ale ak nie, kliknite na Vygenerujte ukážku a zmeny sa začnú zobrazovať vpravo, kde sa animácia prvýkrát načítala. Ak chcete získať kód pre animáciu, kliknite na ikonu Získať kód. Skopírujte kód do súboru HTML alebo CSS a do súboru Stránka sa načítava animácia je pripravená na načítanie.
Navštívte CSS Load
Vyhľadanie
Posledné Príspevky
Zastaviť načítavanie webových stránok po určitom čase [Chrome]
Webové stránky, dobre vyvinuté, sa načítajú rýchlo a sú optimalizov...
Stránka Stickies: Pridajte trvalé poznámky na ľubovoľnú webovú stránku [Chrome]
Zabudnete často na dôležité úlohy, pretože ste vždy zaneprázdnení p...
GIF Scrubber pre prehliadač Chrome je ako prehrávač médií pre animované súbory GIF
Chcete hrať animácie GIF rôznymi rýchlosťami alebo z nich extrahova...

![Zastaviť načítavanie webových stránok po určitom čase [Chrome]](/f/1c648e38273e446c84f1dbbb5db77dce.png?width=680&height=100)
![Stránka Stickies: Pridajte trvalé poznámky na ľubovoľnú webovú stránku [Chrome]](/f/b9f5d34eeb79ff8dad1fa6666ee1fe3d.png?width=680&height=100)
