Izberite barve, da oblikujete gradient in dobite kodo CSS 3 z gradientom [Mac]
Določitev razreda CSS 3 za barvni gradient je naporna naloga, saj je treba poiskati potrebne barvne odtenke in jih nato zmešati, da nastane gradient. Ko je gradient ustvarjen, ga pretvorba v kodo CSS3 (za klic v HTML5) sploh ni enostavno; spletni oblikovalci se pogosto spopadajo z iskanjem natančnih HEX vrednosti različnih barvnih odtenkov, da bi končno ustvarili razred CSS za barvni gradient. Gradient je majhna, elegantna aplikacija za Mac, ki vam omogoča, da izberete barve za oblikovanje naklona, spreminjanje naklona oblike in ustvari kodo CSS3 za končno različico gradienta, ki jo želite uporabiti na svojem spletnem mestu s stili dokument. Aplikacija vsebuje urejevalnike barvnih kod RGB in HEX za ročno nastavitev barvnih odtenkov gradienta. V aplikacijo sta bila vključena tudi dva majhna izbirnika barv za izbiro barv na zaslonu za vsak barvni odtenek.
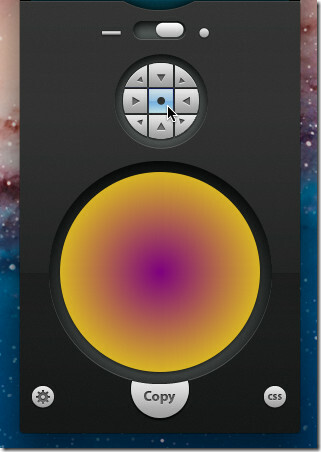
Izberite barvo na zaslonu, ki ga želite vključiti v gradient, kliknite lupo, da zaženete izbirnik, in premaknite kazalec, da si ogledate barvne odtenke. S klikom se barvni odtenek shrani pod trenutno mesto kazalca miške v aplikaciji. Podobno lahko izberete drug barvni odtenek gradienta. Majhno
barvna zamenjava Na voljo je gumb za preklop med trenutnimi barvami gradienta. Privzeto je urejevalnik barvnih kod RGB in HEX neviden. Vendar ga lahko razkrijete s tipko s puščico navzdol. Prikaže barvne vrednosti RGB in HEX za oba barvna odtenka gradienta.
Poleg nabiralca barv lahko ročno spreminjate barve naklona s pomočjo matične barvne palete Mac. Pod urejevalniki kod RGB in HEX barv boste našli stikalo, da izberete potreben slog in kot kota. Privzeto prikazuje 4 kote. Ko kliknete stikalo, se prikažejo različni slogi gradienta.

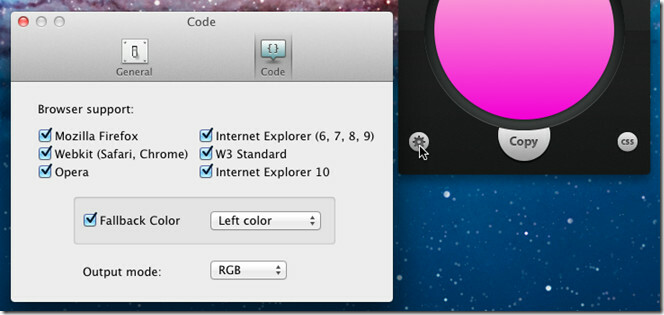
Gradient podpira vse široko uporabljane spletne brskalnike, vključno z Firefoxom, Opera, Chromeom in Internet Explorerjem. V nastavitvah lahko spremenite barvo nadomestitve in spremenite izhodni način.

Ko končate, si lahko ogledate gradientno kodo CSS s klikom na gumb CSS. Če pa želite neposredno kopirati kodo CSS, kliknite Kopiraj, da kodo prilepite v datoteko CSS ali IDE za razvoj aplikacije.

Skupno vam Gradient nudi hitra orodja za oblikovanje in vdelavo gradientne kode CSS v vaš grafični projekt. Deluje na Mac 10.6 ali novejši.
Prenesite Gradient
Iskanje
Zadnje Objave
FormatMatch odstrani oblikovanje iz besedila, kopiranega v odložišče [Mac]
Vse, kar počnemo, je kopiranje in lepljenje besedila s spletnih str...
Contenta Converter Basic: kompresor slike, reziser in pretvornik [Mac]
Programske opreme za pretvorbo formatov ni tako težko pripraviti, s...
Spremenite zaslon za prijavo na Mac OS X 10.7 Lion z Loginoxom
V preteklosti smo pokrivali peščico orodij, s katerimi lahko predel...

![FormatMatch odstrani oblikovanje iz besedila, kopiranega v odložišče [Mac]](/f/5345122add99789d0402f092971c45a5.png?width=680&height=100)
![Contenta Converter Basic: kompresor slike, reziser in pretvornik [Mac]](/f/f890dc1966699c7ba25a0949da78113d.jpg?width=680&height=100)
