Skapa webbanimering och interaktionsdesign i HTML 5 med Adobe Edge
De senaste webbstandarderna, HTML5 och CSS3 i samband med JavaScript, har verkligen minskat tiden och ansträngningarna för att skapa webbplatser med grafik, text och animationer. Med hjälp av krafterna i HTML5 behöver du inte längre manuellt skriva kod för att bädda in multimediainnehåll medan CSS3 gör dina webbgränssnittsgränssnitt mer flexibla, robusta och viktigare att hantera. Om du har letat efter ett webbdesignverktyg som låter dig dra maximal nytta av det senaste webbstandarder utan att tvinga dig att manuellt ange kod för varje UI-element, det nyligen lanserade Adobe Edge är förmodligen precis vad du behöver.
Adobe Edge har särskilt skrivits för visuella, webb- och interaktionsdesigners som ofta kämpar med att skapa webbrörelse och animerat innehåll med HTML5, CSS3 och JavaScript webbstandarder. Det är i grunden ett webbrörelse- och interaktionsdesignverktyg för att skapa animerat innehåll med HTML5, CSS3 och JavaScript. Medan det innehåller alla grundläggande verktyg för att skapa, redigera, justera och designa webbgränssnittsgränssnittet på webben erbjuder en intuitiv animeringskoreograf för att enkelt skapa och anpassa animerat innehåll på din webb sida. Dessutom tvingar det dig inte att starta ett nytt projekt från början, du kan importera din HTML-fil i den för att inkludera ny UI kompositioner och tänka på befintliga UI-element, såsom tabell, textstilar, bildskärmar, position, teckensnitt, behållare anpassning och mer.
Huvudgränssnittet är indelat i tre avsnitt. Den vänstra sidofältet innehåller utvalda verktyg för UI-elementssammansättning, höger sidofält har alla huvudlistor för webbgränssnitt UI, inklusive skuggeffekter, bilder, text, medan det nedre avsnittet innehåller tidslinjeditoren för koreograf animationer.

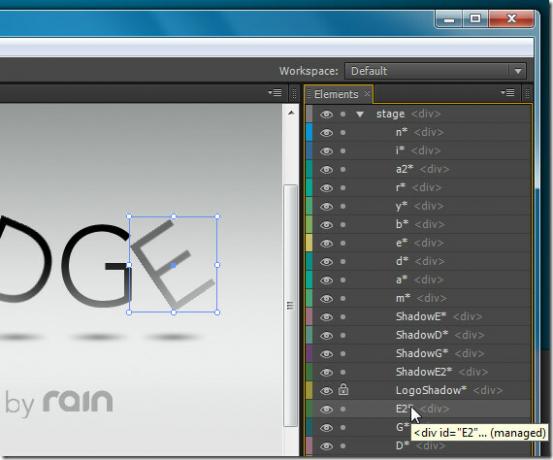
Med elementfönstret kan du visa / dölja valt element och låsa det för att förhindra ytterligare redigering. När du väljer ett element på huvudskärmen markeras det omedelbart i elementfönstret, vilket gör det lättare att dölja eller låsa det. När du håller muspekaren över ett objekt som listas i element, berättar det klassinitialerna med namn, så att du enkelt kan identifiera det i CSS-fil.

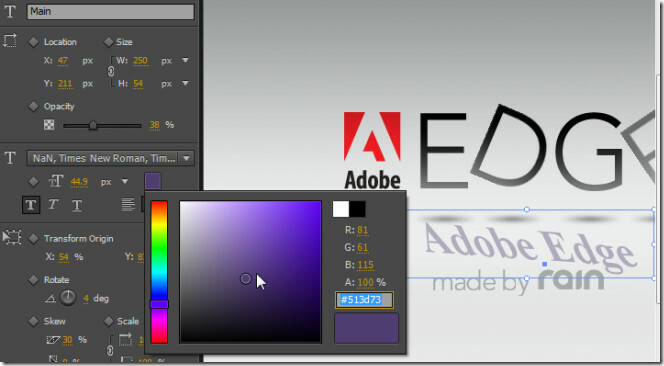
Egenskapsfönstret till vänster visar kompositionsverktyg för valt UI-element på din webbsida. När du väl valt kan du ändra dess platsstorlek, opacitet, textstilsfamilj, storlek och textstilar, ställa in transformens ursprung, bildrotation och så vidare.

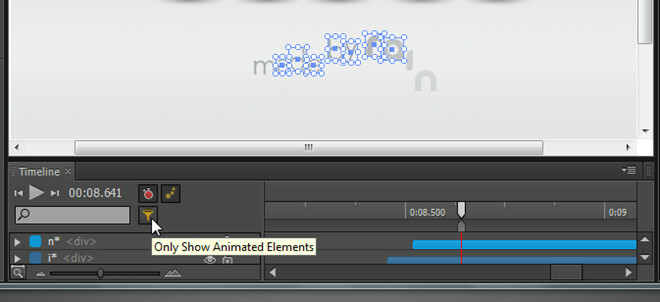
Tidslinjeditoren låter dig visa tidslinjen för varje animerat element. Om du har att göra med en enorm CSS-fil klickar du på filterknappen för att bara visa animerade element i elementfönstret för att snabbt redigera sina positioner, färger, storlek etc. Längst ner till vänster på fönstret har du zoomknappen för att förstora tidslinjen för att verifiera tilldelad tid och övergångseffekt för alla animerade element.

Bortsett från att skapa animerat innehåll som är kompatibelt med webbläsare för alla allmänt populära webbläsare, inklusive Firefox, Chrome, Internet Explorer 9, webbinnehåll som skapats genom detta verktyg fungerar smidigt på iOS- och Android-plattformar för. Enligt officiella community är Edge Preview i aktiv utveckling och kommer snart att uppdateras med många funktioner. Adobe Edge fungerar på Windows Vista och Windows 7.
Ladda ner Adobe Edge
Sök
Nya Inlägg
Schirmfoto: Skärmdump Ta, redigera och dela app med en UI-tunnelbana
Skärmdumpsverktyg finns i många former och storlekar. Vissa av dem ...
Bläddra på Instagram The Modern UI Way With Piktr For Windows 8
Microsoft Windows 8 har väckt mycket uppmärksamhet och har varit i ...
Exchange Health Monitor Kontrollerar hälsan hos Microsoft Exchange Server
Exchange Health Monitor är ett övervakningsverktyg för e-postserver...



