Anpassa rullningsfältet för varje webbplats i Chrome med rescroller
Under de senaste åren har Google Chrome blivit standardwebbläsaren för en majoritet av internetanvändarna, och dess standardöverensstämmelse betyder att webbplatser återger på det exakt som de kodas av deras utvecklare. Men ibland kan en utvecklare komma med en något udda design som faktiskt lämnar upplevelsens sub-par för slutanvändare. För några dagar tillbaka besökte jag till exempel en webbplats som hade den minst användarvänliga rullningslisten som jag någonsin har stött på, vilket gjorde sidrullning en smärta. Även om det inte säger att hela webbplatsen behövde en fullständig makeover, eftersom resten av UI bara såg bra ut. Jag letade efter en lösning Rescroller - ett praktiskt Google Chrome-tillägg som gör att användare snabbt kan anpassa bläddringsfältet på webbplatser som de vill.
Rescroller låter dig justera och anpassa bläddringsfältets utseende på alla webbplatser. Parametrarna du kan ändra inkluderar färg, skugga, kant, svävande effekt etc. med GUI-kontroller. Om det inte räcker låter tillägget dig också ha full kontroll över det genom att manuellt justera dess CSS. Detta gör förlängningen lämplig både för casual och power-användare. Låter ta reda på hur det fungerar.

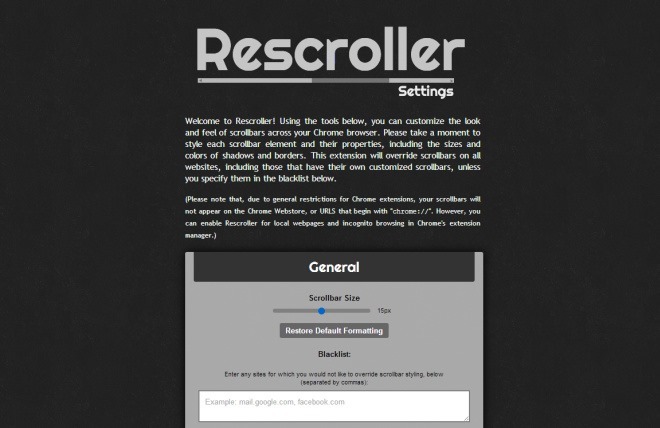
När den startas ger Rescroller dig den enkla instrumentpanelen som håller alla inställningar organiserade under olika avsnitt. Den första i raden är avsnittet Allmänt där du kan kontrollera bredden på rullningsfältet med en skjutreglage. Du kan också svartlista vissa webbplatser som du vill behålla sina egna standardrullningsfält för, och alla ändringar du gör här kommer inte att tillämpas på dem.

'Slider' låter dig ange färgen på rullningslisten; allt du behöver göra är att klicka på färgpaletten, följt av att välja en färg. Rescroller visar även HEX-koden för den färg du har valt, och erbjuder möjligheten att ställa in anpassade vertikala eller horisontella bilder för rullningsfältet. Dessutom kan du kontrollera både skuggstorlek och kantbredd och ändra deras respektive färginställningar också. Det finns också en Rounded Corners-skjutreglage, som borde vara självförklarande. Du kan också anpassa rullningslistens stil för när du håller muspekaren över den eller när du klickar på den.

Bakgrundsfärgen och bilden på rullningsfältet kan också anpassas på liknande sätt. Till exempel kan du ställa in bredd och storlek på boarders och skugga, växla piltangenter. Slutligen, om du känner till lite CSS och vill göra saker manuellt, kan du använda alternativet 'Använd anpassad CSS (endast avancerade användare) under avsnittet Diverse.

Rescroller tillämpar alla dessa ändringar på rullningslisten utan att kräva att du manuellt redigerar CSS-filer eller startar om webbläsaren. Resultaten är en bläddringsfält som är utformad precis som du vill (eller precis som du hamnar på att finjustera den), som du kan se i skärmdumpen nedan.

Tillägget är bara tillgängligt för Google Chrome just nu och du kan ta tag i det gratis via följande länk.
Installera Rescroller från Chrome Web Store
Sök
Nya Inlägg
Nytt i Firefox 18: PDF Viewer, Retina Support & More
Nästa iteration av Firefox kommer att komma lite senare än vanligt;...
Reeddit är en lyhörd Reddit-webbapp för stationära och mobila webbläsare
Reddit kallas "Förstasidan på Internet" och är kanske en av de mest...
Dela selektivt innehåll från valfri webbsida med Pluck For Chrome
Det är vanligt att dela artiklar från webben, men problem uppstår n...



