Chrome'da Her Bir Web Sitesi İçin Kaydırma Çubuğunu Özelleştirici ile Özelleştirin
Geçtiğimiz birkaç yıl içinde Google Chrome, İnternet kullanıcılarının çoğunluğu için varsayılan tarayıcı oldu. ve standartlara uygunluğu, web sitelerinin tam olarak kodladıkları şekilde oluşturduğu anlamına gelir geliştiricileri. Ancak bazen, bir geliştirici, deneyimi son kullanıcılar için eşit derecede bırakan biraz tuhaf bir tasarım ortaya çıkarabilir. Örneğin, birkaç gün önce, şimdiye kadar karşılaştığım en az kullanıcı dostu kaydırma çubuğuna sahip bir web sitesini ziyaret ettim. Bu, tüm web sitesinin tam bir makyaj gerektirdiğini söylemese de, kullanıcı arayüzünün geri kalanı iyi görünüyordu. Bir çözüm arıyorum, karşılaştım Rescroller - kullanıcıların web sitelerindeki kaydırma çubuğunu istedikleri gibi hızlı bir şekilde özelleştirebilmelerini sağlayan kullanışlı bir Google Chrome uzantısı.
Rescroller, tüm web sitelerinde kaydırma çubuğunun görünümünü değiştirmenizi ve kişiselleştirmenizi sağlar. Değiştirebileceğiniz parametreler arasında renk, gölge, kenarlık, fareyle üzerine gelme efekti vb. GUI denetimlerini kullanarak. Bu yeterli değilse, uzantı aynı zamanda CSS'sini manuel olarak değiştirerek tam kontrol sahibi olmanızı sağlar. Bu, uzantıyı hem sıradan hem de ileri düzey kullanıcılar için uygun hale getirir. Nasıl çalıştığını öğrenelim.

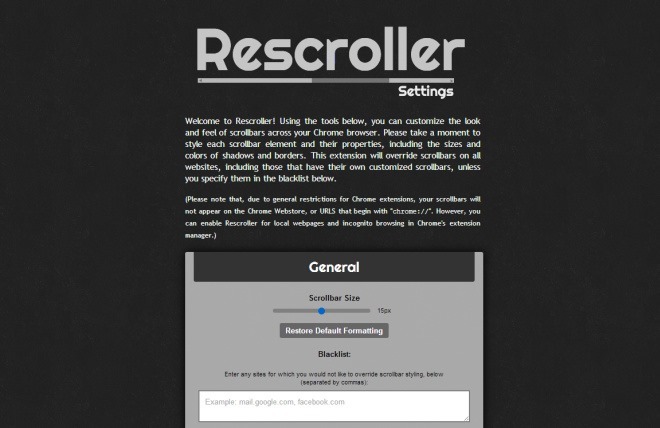
Rescroller başlatıldığında, tüm ayarları farklı bölümler altında düzenleyen basit kontrol paneli ile size sunar. İlk satır, kaydırma çubuğunun genişliğini bir kaydırıcı kullanarak kontrol edebileceğiniz Genel bölümdür. Ayrıca, kendi varsayılan kaydırma çubuklarını korumak istediğiniz belirli web sitelerini kara listeye alabilirsiniz ve burada yaptığınız değişiklikler bunlara uygulanmaz.

‘Kaydırıcı’ kaydırma çubuğu öğesinin rengini belirtmenize olanak tanır; tek yapmanız gereken Renk paletini tıklattıktan sonra bir renk seçmektir. Rescroller, seçtiğiniz rengin HEX kodunu bile gösterir ve kaydırma çubuğu için özel dikey veya yatay görüntüler ayarlama seçeneği sunar. Ayrıca, hem gölge boyutunu hem de kenarlık genişliğini denetleyebilir ve ilgili renk ayarlarını da değiştirebilirsiniz. Ayrıca, kendinden açıklamalı olması gereken bir Yuvarlak Köşeler kaydırıcısı da vardır. Ayrıca farenizin üzerine geldiğinizde veya tıkladığınızda kaydırma çubuğunun stilini de özelleştirebilirsiniz.

Kaydırma çubuğunun arka plan rengi ve görüntüsü de benzer şekilde özelleştirilebilir. Örneğin, yatılıların ve gölgelerin genişliğini ve boyutunu ayarlayabilir, ok düğmelerini değiştirebilirsiniz. Son olarak, biraz CSS biliyorsanız ve işleri manuel olarak yapmak istiyorsanız, Miscellaneous (Çeşitli) bölümünün altındaki Custom Custom CSS (Yalnızca Gelişmiş Kullanıcılar) Kullan seçeneğini kullanabilirsiniz.

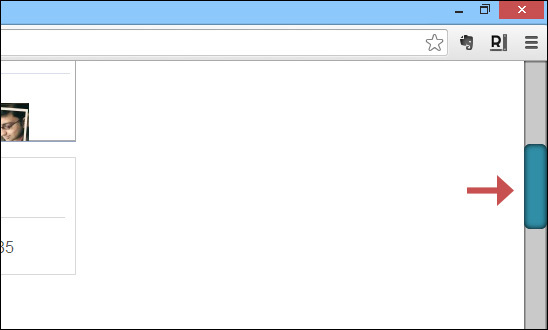
Rescroller, CSS dosyalarını manuel olarak düzenlemenizi veya tarayıcınızı yeniden başlatmanızı gerektirmeden tüm bu değişiklikleri kaydırma çubuğu öğesine uygular. Sonuçlar, aşağıdaki ekran görüntüsünde görebileceğiniz gibi, istediğiniz şekilde (veya yalnızca ayarladığınız şekilde) tasarlanmış bir kaydırma çubuğudur.

Uzantı şu anda yalnızca Google Chrome için kullanılabilir ve aşağıdaki bağlantıyı kullanarak ücretsiz olarak alabilirsiniz.
Rescroller'ı Chrome Web Mağazası'ndan yükleyin
Arama
Yakın Zamanda Gönderilenler
Firefox'ta En İyi Siteleri ve Öne Çıkanlar Nasıl Yönetilir
Firefox henüz en büyük güncellemelerinden birini aldı. Tarayıcı sad...
Firefox için Özel Renk Teması Oluşturma
Temalar Firefox'un büyük bir parçasıydı, ancak tarayıcının kullanıc...
Reddit'te Gece Modunu Açma
En uzun süredir, her popüler uygulama, işletim sistemi ve web sites...



