عرض جدول المحتويات لعناصر HTML على موقع ويب في Chrome
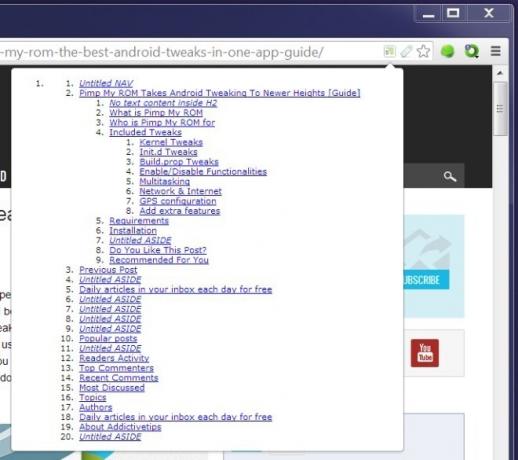
تساعد برامج تطوير الويب المتطورة على كتابة التعليمات البرمجية بسهولة مما لو كنت ستفعلها بدونها. فهي لا تعمل فقط على تسريع العمل والمساعدة في تجنب مشاكل بناء الجملة الشائعة ، ولكنها أيضًا أداة رائعة للمبتدئين الذين قد يشعرون بالإرهاق مع مقدار الجهد اللازم لكتابة صفحة HTML بسيطة. إذا لم يكن هناك شيء آخر ، يمكنهم مساعدتك في تعلم التعليمات البرمجية. العيب الوحيد الذي قد تواجهه مع برنامج تطوير الويب ، خاصة عندما تستخدمه لتعلم البرمجة ، هو كيف أنها غير مجهزة لتحليل مواقع الويب في متصفحك. إذا كان مجال اهتمامك هو HTML ، فعندئذٍ HTML5 Outliner هي إضافة رائعة لمتصفح Chrome ستساعدك على تحليل عناصر HTML المختلفة على صفحة الويب. تضيف الإضافة رمزًا مربعًا إلى شريط URL الذي يفتح عند النقر فوقه ، عرض جدول المحتويات لجميع عناوين وأقسام HTML 5. يعمل الملحق أيضًا مع عناصر HTML 4.
العناصر الموجودة في جدول المحتويات المعروضة قابلة للنقر وسيتم تمرير الامتداد إلى العنصر الذي تحدده وتحديده. لا يعمل التمييز دائمًا ولكن التنقل يعمل بشكل كامل.

التمديد له حدوده. سيكتشف جميع عناصر HTML في أي صفحة تقريبًا ، ولكن جدول المحتويات نفسه قصة مختلفة. يعتمد الجدول على الشفرة التي تتم كتابتها وفقًا لمواصفات HTML 5 المناسبة أو بنية HTML السليمة. إذا لم يلتزم الرمز بهذه ، فقد يفشل الملحق في تحميل جدول محتويات مقبول.
فمثلا؛ إذا كنت قد استخدمت جداول لتحديد تنسيق صفحتك ، فمن المحتمل ألا ترى أي جدول محتويات على الإطلاق. والسبب في ذلك ليس أكثر من كود مكتوب بشكل سيئ ، حيث يتم تعريف التخطيطات بشكل أفضل مع CSS وليس الجداول. في الوقت الحالي ، لن تتمكن من استخدام الإضافة على ملفات HTML المحفوظة محليًا بسبب قيود صغيرة على الإضافة وشيء ما يتعلق بأذونات Chrome.
من الواضح أن HTML5 Outliner ليس للمستخدم العادي ؛ إنها مخصصة لمطوري الويب ، سواء للمبتدئين أو المهرة. بالنسبة للمبتدئين ، يجب أن يكون مفيدًا أثناء معاينة تخطيط الموقع قيد التطوير. بالنسبة للمطورين المهرة ، إنها طريقة سريعة للتنقل بين العناصر الموجودة على صفحة الويب والتحقق من الرمز خلف كل منها.
قم بتثبيت HTML5 Outliner من سوق Chrome الإلكتروني
بحث
المشاركات الاخيرة
ظلل النص وخافت عناصر الصفحة الأخرى لقراءة أفضل
صفحات الويب الحديثة اليوم مليئة بالفوضى ؛ تجعل العناصر المتداخلة مث...
نظرة على الميزات الجديدة في Firefox 19
فايرفوكس 19 سيتم إصداره رسميًا غدًا ، ولكنه متاح للتنزيل فورًا لمن ...
تتبع وحذف وتأمين مرفقات Gmail المرسلة مع docTrackr
ربما يكون Gmail هو أفضل شيء تم اختراعه منذ الإنترنت نفسها. قد يبدو ...



