Comment intégrer des vidéos Instagram dans n'importe quelle page Web
Vine s'appelait Instagram pour les vidéos mais vous n'entendrez plus ça, car Instagram lui-même est maintenant Instagram des vidéos. Après sa dernière mise à jour, Instagram vous permet d'enregistrer des vidéos de quinze secondes, appliquez-leur des filtres et partagez-les sur le service lui-même, Facebook et Twitter, etc. Comme c'était le cas initialement avec Vine, Instagram n'a pas encore ajouté une option d'intégration, et les utilisateurs recherchent des moyens non officiels d'intégrer les vidéos qu'ils réalisent. Heureusement, il existe un moyen de le faire; le processus est légèrement compliqué par ne nécessite aucune expertise technique. Cela fonctionne pour toutes les vidéos partagées sur Instagram, à condition que vous ayez le lien utilisé pour le partager et que c'est assez facile à obtenir. Nous allons donc vous guider à travers le processus d'intégration de vidéos Instagram dans n'importe quelle page Web.
Avant de commencer, une mise en garde: les vidéos peuvent être soumises à des droits d'auteur et à moins que vous ne soyez sûr à 100% que vous pouvez utiliser une vidéo sur votre site Web, ne l'incorporez pas. La route la plus sûre à prendre est de simplement demander au propriétaire s'il est d'accord pour utiliser son travail.
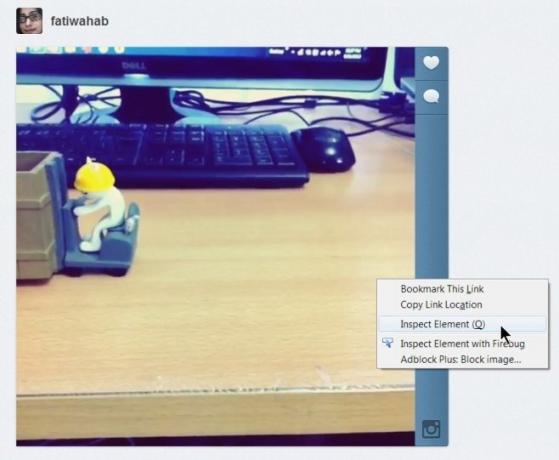
Ouvrez la vidéo dans votre navigateur. Tout navigateur avec un outil d'inspecteur Web de base fera très bien l'affaire, même si nous pensons que Firefox a le dessus avec ses outils de développement. Cliquez avec le bouton droit sur la vidéo et sélectionnez «Inspecter l'élément» dans le menu contextuel.

L'inspecteur Web de Firefox dispose d'un petit outil de recherche soigné et c'est ce qui vous facilitera la tâche. Cliquez sur le bouton de recherche et saisissez "Vidéo" pour rechercher la balise "ID vidéo", qui vous donnera la source, c'est-à-dire l'URL de la vidéo. Ça devrait ressembler à ça:
Ici, deux attributs sont importants: src et poster. Copiez les deux liens définis dans ces deux attributs et ouvrez-les dans des onglets séparés pour plus de commodité.

Maintenant que vous avez vos liens, vous avez besoin de tout rassembler et d'obtenir un code d'intégration. Vidéo pour Everybody Generator est une application Web gratuite que vous pouvez utiliser pour générer le code d'intégration. Des deux liens que vous avez copiés à partir de l'inspecteur Web, celui de l'attribut src qui se termine par .mp4 concerne la vidéo elle-même. Si vous collez ce lien dans votre navigateur, il ouvrira la vidéo à sa source. Collez ce lien sous «Vidéo MP4» sur Video for Everybody Generator. Ensuite, prenez le deuxième lien (celui copié de l’attribut ‘Poster’) et collez-le sous ‘Image Poster’. Supprimez les liens sous Ogg Video et WebM Format.
Vous devrez maintenant choisir le type de vidéo que vous souhaitez et si vous souhaitez qu'elle soit lue automatiquement, ou uniquement lorsque vous cliquez dessus. Vous pouvez intégrer la vidéo au format HTML5, Flash ou les deux. Définissez les dimensions de la vidéo sur 640 × 640 et appuyez sur Entrée.

Vous avez terminé. Copiez simplement le code intégré et utilisez-le où vous le souhaitez. La vidéo ressemblera à ceci:
Télécharger la video:Format MP4
Comme vous pouvez le voir, un lien de téléchargement direct pour la vidéo sera également généré et placé en dessous. Si vous ne le souhaitez pas, supprimez simplement la partie entre
et
dans le code d'intégration qui vous a été fourni par le générateur Video for Everybody.[via Mashable]
Chercher
Messages Récents
Créez des images GIF avec YouTube et ajoutez-y du texte
Les GIF deviennent très populaires. Imgur, où réside le trésor de g...
3 façons d'utiliser Google Chrome comme lecteur de musique pour les fichiers locaux
Nous parlons souvent de la puissance des navigateurs Web; à partir ...
Trouvez des recettes de Thanksgiving faciles avec ces applications et sites Web
Thanksgiving n'est qu'à une journée et bien qu'il y ait beaucoup de...



