Lag webanimasjon og interaksjonsdesign i HTML 5 med Adobe Edge
De nyeste webstandardene, HTML5 og CSS3 i forbindelse med JavaScript, har virkelig redusert tiden og kreftene som er involvert i å lage grafiske, tekst- og animasjonsrike nettsteder. Ved å bruke kreftene til HTML5, trenger du ikke lenger å skrive kode manuelt for å legge inn multimediainnhold, mens CSS3 gjør nettets UI-elementer mer fleksible, robuste og viktigere enklere å håndtere. Hvis du har sett etter et verktøy for nettdesign som lar deg dra maksimal nytte av det siste nettstandarder uten å tvinge deg til å legge inn kode manuelt for hvert UI-element, det nylig lanserte Adobe Edge er sannsynligvis akkurat det du trenger.
Adobe Edge er spesielt skrevet for visuelle, web- og interaksjonsdesignere som ofte sliter med å lage web-bevegelse og animert innhold ved bruk av HTML5, CSS3 og JavaScript webstandarder. Det er i utgangspunktet et verktøy for nettbevegelse og interaksjon for å lage animert innhold ved hjelp av HTML5, CSS3 og JavaScript. Mens den inneholder alle grunnleggende verktøy for å lage, redigere, finpusse og designe nettets UI-elementer, gjør den det tilbyr en intuitiv animasjonskoreograf for enkelt å lage og justere animert innhold på nettet ditt side. Dessuten tvinger det deg ikke til å starte et nytt prosjekt fra bunnen av, du kan importere HTML-filen din i den for å inkludere ny brukergrensesnitt komposisjoner og bland med eksisterende brukergrensesnittelementer, for eksempel, tabell, tekststiler, bildeskygger, plassering, font, beholder justering og mer.
Hovedgrensesnittet er delt inn i 3 seksjoner. Den venstre sidefeltet inneholder utvalgte verktøy for sammensetning av brukergrensesnitt-elementer, høyresidefeltet har alle de viktigste nettgrensesnittene for elementer, inkludert skyggeeffekter, bilder, tekst, mens den nederste delen inneholder tidslinjeditoren til koreograf animasjoner.

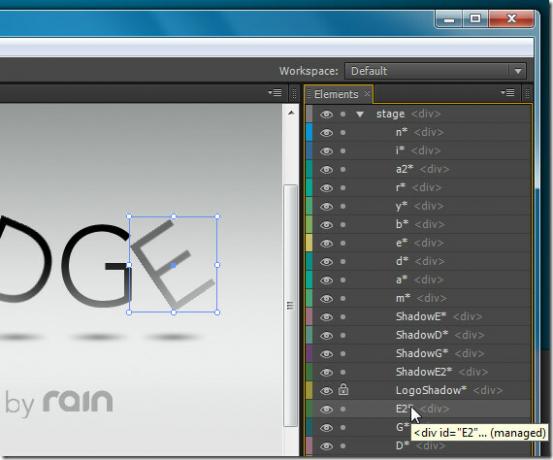
Element-ruten lar deg vise / skjule valgt element og låse det for å forhindre videre redigering. Når du velger et element fra hovedskjermen, fremhever det det umiddelbart i elementruten, noe som gjør det lettere å skjule eller låse det. Når du holder musepekeren over et element som er oppført i Elements, forteller det klassens initialer med navn, slik at du enkelt kan identifisere det i CSS-fil.

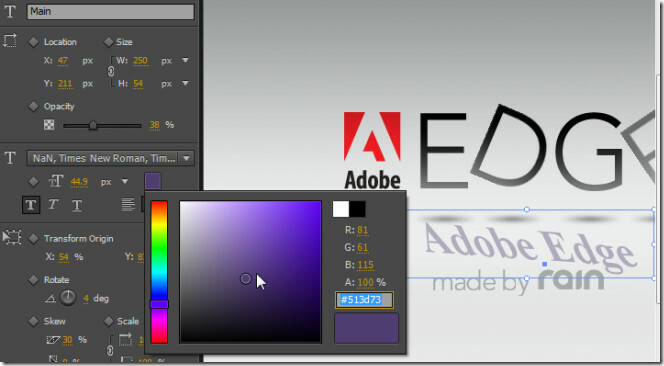
Egenskapsruten til venstre viser komposisjonsverktøy for valgt brukergrensesnittelement på websiden din. Når du har valgt det, kan du endre stedsstørrelse, opacitet, tekstfamilie, størrelse og tekststiler, angi transformasjonsorigin, bilderotasjon og så videre.

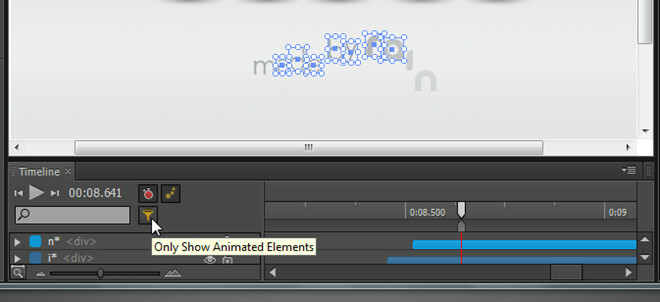
Tidslinjeditoren lar deg se tidslinjen for hvert animerte element. Hvis du har å gjøre med en enorm CSS-fil, klikker du på filterknappen for bare å vise animerte elementer i elementruten for raskt å redigere deres posisjoner, farger, størrelse osv. Nederst til venstre i ruten har du zoom-knappen for å forstørre tidslinjen for å bekrefte tildelt tid og overgangseffekt av alle animerte elementer.

Bortsett fra å lage tverrleserkompatibelt animert innhold for alle populære nettlesere, inkludert Firefox, Chrome, Internet Explorer 9, webinnhold opprettet gjennom dette verktøyet, vil fungere sømløst på iOS- og Android-plattformer også. I følge det offisielle samfunnet er Edge Preview i aktiv utvikling og vil snart bli oppdatert med mange funksjoner. Adobe Edge fungerer på Windows Vista og Windows 7.
Last ned Adobe Edge
Søke
Siste Innlegg
Fjern automatisk virus, malware, trojanere ved neste omstart
Analyser Slett omstart er et program som sletter en fil ved neste o...
Filarranger: Sikkerhetskopiering og autosortering av filer for bedre organisering
Når vi når toppen av en versjon av Windows 'levetid, lanserer Micro...
Episode Player husker hvilken episode av et TV-show du så sist
Har du mange TV-serier stilt opp på PC-en din og vet ikke hvilken d...



