Velg farger for å danne en gradient og få CSS 3-kode med gradient [Mac]
Å definere CSS 3-klasse for fargegradient er en slitsom oppgave, ettersom man trenger å finne de nødvendige fargenyansene og deretter blande dem sammen for å danne en gradient. Når gradienten er opprettet, er det ikke lett å transformere den til CSS3-kode (for å kalle den i HTML5); Nettdesignere sliter ofte med å finne de nøyaktige HEX-verdiene for forskjellige fargenyanser for til slutt å lage en CSS-klasse for fargebarientering. gradient er et lite, elegant program for Mac som lar deg velge farger for å danne en gradient, endre gradient former, og generer CSS3-kode for den endelige versjonen av gradienten som du vil bruke i stilarket på nettstedet ditt dokument. Applikasjonen leveres med RGB- og HEX-fargekodeditorer for manuelt å justere fargenyanser av gradient. To små fargeplukkere er også blitt integrert i applikasjonen for å velge farger fra skjermen for hver fargefarge i gradient.
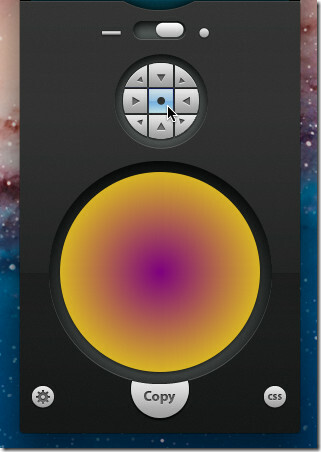
Velg fargen fra skjermen du vil inkludere i gradient, klikk på forstørrelsesglass-knappen for å starte fargevelgeren, og flytt markøren rundt for å se fargenyanser. Et klikk vil lagre fargeskyggen under gjeldende musepekerdeposisjon i applikasjonen. På samme måte kan du velge annen fargeskygge av gradienten. En liten
fargebytte knappen er tilgjengelig for å veksle mellom gjeldende gradientfarger. Som standard er RGB- og HEX-fargekodeditoren usynlig. Du kan imidlertid avsløre det med pil ned-knappen. Den viser RGB- og HEX-fargeverdiene for begge fargenyanser av gradient.
Bortsett fra fargevelger, kan du manuelt endre gradientfargene ved å bruke Mac-fargepaletten. Under RGB- og HEX-fargekodeditorene finner du en bryterknapp for å velge ønsket gradientstil og vinkel. Som standard viser det 4 vinkler. Når du klikker på bytteknappen, avslører det forskjellige gradientstiler.

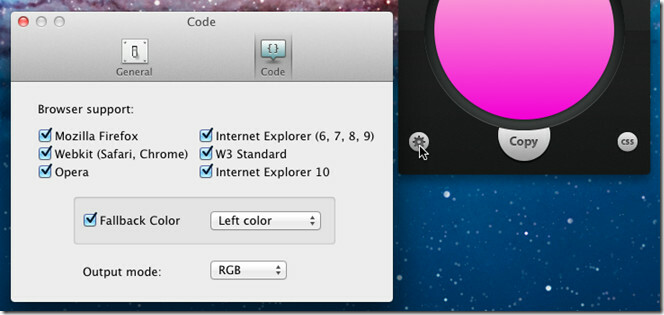
Gradient støtter alle mye brukte nettlesere, inkludert Firefox, Opera, Chrome og Internet Explorer. Fra Innstillinger kan du endre Fallback Color og endre output-modus.

Når du er ferdig, kan du se gradient CSS-kode ved å klikke på CSS-knappen. Hvis du imidlertid vil kopiere CSS-koden direkte, klikker du Kopier for å lime inn koden i CSS-filen eller IDE-applikasjonen.

Alt i alt gir Gradient deg raske verktøy for å designe og legge ned gradient CSS-kode i ditt grafiske designprosjekt. Det fungerer på Mac 10.6 eller nyere.
Last ned Gradient
Søke
Siste Innlegg
Hvordan installere macOS Catalina public beta
Den neste versjonen av macOS heter Catalina og i dag ble den første...
Slik åpner du Terminal i en katalog på macOS
Når du løper kommandoer i terminal, kan det hende du må kjøre dem i...
Hvordan fikse Spotlight-søk som ikke fungerer på macOS
Spotlight-søk er muligens en av de beste funksjonene på macOS. Oper...



