Slik bygger du inn lyden fra en YouTube-video
Det er ganske enkelt å integrere en YouTube-video. Delingsalternativene nederst i en video gir deg HTML-koden du trenger for å legge inn videoen på nettstedet ditt. YouTube har ganske mange delealternativer, men alle er for deling av videoen. Dette er fornuftig gitt at YouTube tross alt er et nettsted for videovert. Når det er sagt, er mye innhold på YouTube ren lyd. Mange videoer er lydfrie med ikke-relaterte bilder å fylle ut for den 'videoen' delen av den. Dessverre lar YouTube deg ikke dele eller legge inn lyden til en video. Du må også ta med videoen. Hvis du er villig til å se forbi de offisielle aksje- og innebygdealternativene som tilbys av YouTube, er det en enkel måte å legge inn lyden til en video på. Løsningen kommer fra Amit Agarwal i form av en bit kode du kan endre. Det er avhengig av YouTube Javascript API som han har gjort tilgjengelig på Github. Slik fungerer det.
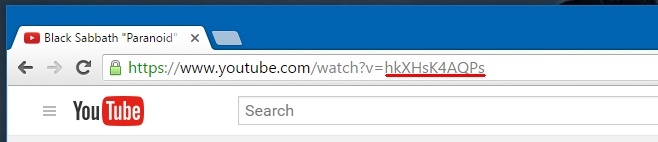
Trinn 1: Finn videoen du vil legge inn lyd fra. Legg merke til videoens ‘ID’. ID-en vises i videoens URL etter ‘v =’ delen og er uthevet på skjermdumpen nedenfor.

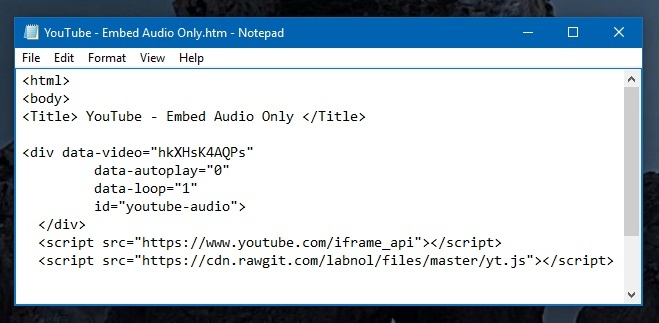
Steg 2: Legg til følgende kodebit i HTML-koden til nettstedet ditt, og erstatt "VIDEO_ID" -delen med video-IDen du kopierte i forrige trinn.
div data-video = "VIDEO_ID" data-automatisk avspilling = "0" data-sløyfe = "1" id = "youtube-lyd">
Slik skal det se ut.

Lyden spilles ikke automatisk. Du må klikke på spillknappen for å begynne å spille den. Du kan få den til å spille automatisk og sløyfe ved å gjøre noen få endringer i koden. For å få den til å spille automatisk, sett verdien av ‘data-autoplay’ til 1. For å få lyden til å spille av på sløyfe, sett ‘data-loop’ til 1. Hvis du planlegger å bruke denne koden på ditt eget nettsted og forventer mye trafikk, er det best å være vertskap for skriptet på din egen server. Du kan få skriptet fra lenken nedenfor.
via Digital Inspirasjon
Søke
Siste Innlegg
Bla gjennom, last opp og last ned vinvideoer fra Chrome med VineClient
For de ukjente er Vine en Twitter-eid mobilapp som lar deg fange, r...
Slik får du et liveordtelling i Google Dokumenter i Chrome
MS Word er en go-to tekstbehandler for mange mennesker, men det er ...
Slik fjerner du tekstformatering i Gmail
Kopiering / liming av tekst og bilder gjør arbeidet utrolig enkelt....



